Building your first WordPress site is like learning a new language. You've got your domain and picked WordPress as your go-to CMS, but now you're swimming in a sea of themes and templates. How do you choose?
When you first dive into the world of WordPress websites, it's easy to get overwhelmed with all of the choices available. But how do you know what to choose? Do you need a theme or a template? What even is the difference between the two?
There are many things to consider between a custom WordPress theme vs premium theme. Let us help answer those questions for you.

In simple terms, a WordPress theme is the backbone of your website. It determines your website's look and operation - from color schemes and typography to page layouts and margins. It even sets where the headers, footers, and sidebars will sit. Themes shape your website's personality, making it unique.
Those who know a little about code will find that a CSS stylesheet drives WordPress themes. This stylesheet affects your entire website. With a skilled web designer or developer, you can apply the stylesheet to specific parts of your site, giving you greater control. Your choice of WordPress theme is essentially a complete design package for your website. It's a one-stop shop for all your design needs, ensuring that everything from colors to fonts and layouts is consistent and cohesive.
Related Reading: How Much Does a WordPress Website Cost?

This is where it can get a bit tricky. In WordPress lingo, a template relates to specific pages on your site, not the whole design. So, while a theme covers your entire site, a template only works for certain pages.
Templates can help add custom parts to your site not covered by your theme. This could be blogs, landing pages, or other content unique to your site.
Your theme might come with templates included. For instance, you could have two different blog post templates, one full-width and one more narrow. This gives you extra ways to customize your site.
Some other elements of your site that you can customize through templates are:
Related Reading: What about hosting and maintenance once you have a website?

When you choose a theme, it often means committing to a predefined design. This can be great for beginners, but it can also be very limiting. Themes can restrict your design choices and make it challenging to expand or evolve your website's design as your business grows. For instance, if you want to add a new feature or functionality not supported by your theme, you could find yourself in a bind.
Choosing a theme is not a one-and-done process; it's a long-term commitment. You must be cautious about selecting a theme that will receive continued support and updates from its developers. Regular updates are crucial to ensure compatibility with WordPress's latest versions and maintain security standards. Without updates, your website might face compatibility issues or even become a target for hackers.
Statistics indicate that theme abandonment is a significant issue within the WordPress community. As per a survey by WordCamp in 2018, approximately 50% of the available themes in the WordPress repository hadn't been updated in over two years. This suggests that half of the themes could be abandoned, leaving users without support or updates.
A recent study by SOTW in 2022 found that only 60% of the top 1,000,000 sites using WordPress themes were operating on a fully updated theme. Many websites are vulnerable to security risks and compatibility issues due to outdated themes no longer supported by the original developer.
Therefore, before committing to a theme, it's essential to research its history. Check for regular updates, browse user reviews, and consider the reputation of the theme's developers. The success of your website could hinge on these factors. Making an informed choice can help ensure that your theme continues to support and enhance your website rather than becoming a roadblock to its progress.
In essence, the distinction between themes and templates boils down to scope. While themes provide an overarching design for your website, templates can customize individual pages. Each plays a crucial role in creating a dynamic and engaging WordPress website.
Yet, choosing a theme isn't without its challenges. Despite their convenience and simplicity, themes can potentially restrict your design flexibility and expansion potential. Furthermore, the risk of theme abandonment is real and can leave your website without critical updates and support. It's crucial to make an informed decision and choose a theme that suits your design vision and is backed by reliable, ongoing developer support.
Remember, if the right theme or template eludes you, expert designers and developers, such as our Thrive team, can help. Crafting a custom theme or design tailored to your business needs can make your website stand out. We'd love to learn more about your business and discuss how a well-designed and maintained website can play a pivotal role in your success story. Contact us to start the process.
When you are ready to hire someone to develop your new website, it can be hard to know what questions to ask. You want to ensure you're hiring someone with the right background, training, and expertise but maybe you're not quite sure what that entails. Additionally, you want to make sure you're not hiring someone whose skill set isn't a match for the job you need to be done.
While traditional interview questions can help you find someone whose work style is compatible with yours, you also want to be able to ask questions that get at whether their technical skills can help you, and be able to understand the answers enough to make an informed decision. Asking the right questions is only helpful if you know how to apply the answers to your situation.
This guide will give you the ten questions you need to ask when you are looking to hire a web developer, or web development firm, for your next big project.

Are you looking for an e-commerce website or a website that will bring in loads of leads? Do you want a website on a platform like Squarespace or one based on WordPress? You want to make sure your developer is building on the platform you're comfortable working with, especially if you aren't using them for hosting or maintenance.
Make sure you ask about specific features you are looking for or any specific technology that you want to work with to ensure they have the experience you need to build your perfect website.
Read More: There are 4 Types of Websites. Which One Do You Need?
You should work with an experienced web development company that understands your needs, supports your brand and goals, and speaks to your audience. They should build websites that are appropriate for the industry you're in and are unique.
It's important to avoid a company that makes websites that all look the same. While you want a company that is versed in the day's development trends, you don't want to work with one that substitutes trends for real knowledge of your business.

An up-and-up web development partner will be willing, able, and excited to refer you to past clients to talk about their experiences. Web development companies that are proud of their work will not hesitate to put you in touch with old clients because they know they don't have anything to hide.
You can also search for ratings and reviews on websites such as Clutch.co and Google My Business. Most web development companies will also have case studies or a portfolio of work on their website you can look through to get a feel of their experience.
Pro tip: Look for past clients who have used them for projects similar to yours and talk to them. Their experience will be the most helpful for your research.
The best websites are ones that are built with a solid feedback loop between the developer and the client. Whatever development company you work with should have a codified process for soliciting feedback, whether it's regular check-in meetings or feedback forms attached to drafts. What you don't want is a company that gives lip service to client feedback but doesn't have a process in place to receive it.
Some business owners want to have a very active role in the web development process, some want to be completely hands-off. No matter where you stand on this spectrum, it's important to know what the web developer's expectations will be of you throughout the development process. You don't want to be a hands-off person who ends up with a company that's looking for you to have a lot of input.

In order to have a smooth working relationship, it's crucial to have one point person assigned as your point of contact. You should know who that is and how they prefer to work. Before signing a contract, understand who will be responsible for what and when you can expect to hear from them.
Typical stages of web development are analysis and research, prototyping, design development, coding, and testing. A good web development company should be able to walk you through what happens in each of these stages, as well as how you will be involved and a general timeline for each.
As much as you may like to think they are, websites are not a "set it and forget it" part of your business. They need to be maintained and updated regularly or you risk putting your customers' information and your business at risk from online bad actors. One thing that some web development companies do is take on the burden of hosting and maintenance so you don’t have to.
Read More: 5 Website Maintenance Tips You Need to Know

If a web development company does not provide in-house hosting and maintenance services, they should be able to help you choose a hosting/maintenance company that can keep your site running optimally and efficiently.
SEO is the cornerstone of your business website being able to be found online. Working with a web development company that has an in-house SEO service, or a dedicated SEO partner, is the best way to set your website up for success from day one. A website built on solid SEO principles will help elevate your website in search rankings for terms and phrases that will get your website in front of your target audience.
Hiring the right web developer can make or break your website project. You want to make sure you find a developer who will work well with you and your team and has the skills and expertise to build a website that speaks to your audience.
An interview gives you a great opportunity to find someone who is not only a great fit but who has the experience and expertise that will help you achieve everything you want online.
It is a truth universally acknowledged that business owners at the start of a new year are looking for fresh, new ideas to help them increase website traffic, especially among their target audience.
Unfortunately for those business owners, there are very few new ideas these days for increasing website traffic. Fortunately, there are many time-tested, tried and true, trustworthy ideas for increasing website traffic. It's easy to overlook these reliable strategies in the hope that there is something new and shiny that will attract all the audience members who have overlooked your website until now.
I am here to tell you, however, that, even if there is a new magic bullet for building traffic out there, if you are ignoring these basic tenets of building web traffic, any increase will be short-lived.

You may have heard one, two, or all nine of these in presentations, podcasts, or read them in one of a million articles but there's a reason for that: they are solid gold suggestions. All of these suggestions take a little more work than a set-it-and-forget-it strategy but they are all guaranteed to have a positive ROI and, if done right, bring you coveted members of your target audience.

Keyword research is the best way to figure out words and phrases your customers are using to find products and services similar to your own. Using tools like SEMrush, you can find out what keywords your competitors are using, how often people are searching for specific terms, related keywords, and how much a specific keyword is for pay-per-click ads. All this is necessary information for any SEO strategy.

Did you know that websites featuring blog content generate 434% more search engine-indexed pages than those without it? This translates into more web traffic and more engaged visitors. When you care about the content you produce, post regularly, and research what your audience wants to see, web traffic will improve.
One cautionary note: when you combine creating relevant content with your keyword research (as you should), avoid keyword stuffing. Keyword stuffing is when you stuff your targeted keyword any and everywhere you think it fits. For example, "Increasing web traffic in 2022 is a business goal many business owners have this year. When you want to increase web traffic in 2022, here are some things you should do:" is an example of keyword stuffing.
It's awkward to read and the Google algorithm knows what you're trying to do with writing like that. Instead, use the keywords when they come naturally in the text, and be sure to include them in places like the meta description, page title, and URL to ensure they are picked up.

Guest posting for other websites is an effective way to generate backlinks, boost referral traffic, and increase search engine results page (SERP) rankings. This will take some research on your part, however. You need to find reliable, trustworthy websites and only submit to high-quality websites. Always check the guest posting guidelines before you submit a pitch and always ask if they will promote the post and tag you on their social media pages.

Speaking of social media, it's important to have an active social media presence for your business as well. Finding your customers where they like to hang out is one of the best ways to increase traffic from your target audience, whether it's Facebook, Reddit, Instagram, TikTok, Pinterest, or another platform. This needs to be done with strategy and finesse. When it comes to social media, you can't just barge into “conversations” and ask people to buy something from you or to visit your website. You need to remember that customers are not on social media to be sold to; they are there for enjoyment. Keep that in mind when designing your social media messaging.

As tempting as a completely free traffic increasing strategy can sound, there is little that is as quick and gives you as high of an ROI as a pay-per-click strategy. Paid ads can instantly generate hundreds, if not thousands, of clicks to your website and allow you to hyper-target keywords and audience demographics. You can start with as little as $5-$10 a day to see if this is the right strategy for your business and increase your investment from there if you want to.

SEO is alive and well and ensuring your website is optimized for search engines is still a worthwhile use of your time. Are you making the most of image alt text? Are you creating internal links to new content? Have you remembered to fill out page meta descriptions? All of these are easy ways to boost your organic traffic with just a little extra effort on your part.

Backlinks are a key, but an oft-forgotten, component of SEO. A backlink is when an external site links to your site. This is a signal to Google that your site is trustworthy and not a scam or fraudulent website and is relevant for the clickable keywords. Beyond SEO, backlinks have the potential to drive traffic to your store in and of themselves by driving users from one site to yours and, hopefully, leading to a purchase.

With email marketing, you'll be able to keep driving website traffic to your store as long as your customers stay subscribed. With social media sites continuously limiting your reach, email marketing is one of the only marketing channels you can have complete control over. Start early and promote often and you'll end up with an email list your competitors will envy.

The way people search has changed. Gone are the days of people searching one- or two-word phrases. Now, people are searching for longer and more specific questions. Creating highly targeted content also means you'll face less competition than if you were simply creating content aimed at high-volume keywords. This will increase your chances of ranking well in Google for long-tail keywords and getting traffic that's ready to purchase your goods or services.
In 2022, you should expect that any web designer you work with should have a more-than-basic understanding of how to build a website that will bring customers knocking. Knowledge of SEO principles and techniques applied to established web design principles and techniques can take a good website to a great website. You and your business deserve nothing less.
Pre-packaged website sites like SquareSpace and Wix can make website development seem like a drag-and-drop affair. The reality is that there's a lot that goes into ensuring websites deliver the best user experience possible.
The best websites have designs and programming that are touched by both a back-end and front-end developer. For those not in website development, the difference between these two jobs can be confusing.
Let us help clear things up.

The front-end of a website is also known as the user interface. It's what you, the user, sees and experiences when they visit a website. This covers everything from the color of the website to dropdown menus and photo sliders. Front-end developers are most familiar with coding frameworks like HTML, CSS, and JavaScript.
Front-end developers are the ones responsible for building and coding this visual aspect of a website and making sure these aspects are functional. Think of front-end development as the "client-side" of an application. When you work with a developer on the style sheet for your website, that's a front-end developer.
These are the developers that bring websites to life for the user. They use their programming expertise to create websites that are easy to interact with and run smoothly. Elements that these developers are responsible for include:
Featured Reading: How JavaScript is Used in Web Design

Back-end developers focus on what users can't see. Their specialty codes and frameworks are concerned with making the website actually interactive, rather than just a pretty, static picture. Think of back-end development as the "server-side" of an application.
The information displayed on your website needs a place to be stored. That place is a database like Oracle, SQL Server, or MySQL. These databases are run from a server and a back-end developer is the person that helps run and manage this server and database, ensuring that your website's information is safe, secure, and easily accessible.
If all goes well, users will never actually interact with the back-end elements that make up your website. The way you know that back-end developers are doing their job right is if, well, nothing goes wrong. Their work is crucial to the internet running the way you are used to it running.
So what else do these developers work on?
Featured Reading: How to Choose the Right Web Designer
Put together, these two development professions are responsible for the internet you interact with every day. The best way to think about how these two areas work together is to think about the internet like a restaurant.
Front-end developers are, well, the front-of-house staff. In a restaurant, the servers, hosts, and bussers are responsible for ensuring your experience is what you expect from their restaurant. They give you the menu, explain the specials, and keep everything looking great.
Back-end developers are the cooks, dishwashers, management, and security. They ensure that everything is running smoothly, customers stay safe, and that everything is in place to allow the front-of-house staff to create the seamless and enjoyable experience you're looking for when you visit.
It's important to note that both of these areas are essential for a properly functioning website. Neither is more important than the other.
Thrive designers are what's known as "full-stack developers." A full-stack developer is someone that is familiar with both sides of website development. Our designs are built with best practices from front-end and back-end development and with a team small enough that you and your project get one-on-one attention from our team.
There are lots of technical things about websites that business owners don't need to worry about because they don't affect their day-to-day operations. But one thing that you should at least have a passing knowledge about is web crawlers.
Why?
Because web crawlers and the crawling process are key to ensuring that your website is turning up in any search query that is related to your business.

The short answer is this: web crawlers, also known as search engine bots, are how search engines know what content is on the internet, what it's about, and when to show it in their results. They gather information from the billions of web pages and organize it in search indexes so it can be displayed when users search for it.
If you think of the internet as the world's biggest library, web crawlers are the librarians that catalog and organize the information with major search engines acting as the card catalog. To do this, the search engine crawlers spend their time crawling the internet to determine what amounts to the title, summary, and a selection of text to figure out what the web page is about and how to properly file that information.

Because the internet is constantly changing and expanding, there is no way for any search engine to have a fully complete and accurate database of the entire internet at any point in time. Therefore, the policy they usually work with is to have their web crawlers constantly looking for new content to index. This is how they do that.
The first step for all web crawlers is to find pages that have changed or new pages that have been created. The crawlers do this by recrawling pages they're familiar with to look for new links and new content. This is why interlinking is so important for great search engine optimization.
The other way that web crawlers find new sites to index is when site owners, like yourself, ask the search engines to crawl their URL by submitting a sitemap. Your Google Search Console dashboard gives users the option to give Google detailed instructions about how to crawl your site, request a recrawl, or even opt-out of crawling all together.
A seed is a URL that a web crawler needs to visit. The web crawlers visit each URL listed on the seed list identify the links on each page and add them to the list of URLs to visit. Crawling the internet with the seed list as a map is how web crawlers find new sites to add to the already huge database that is Google.
While a web crawler is crawling a site to look for new seeds, they are also locating and rendering the content of the site to accurately update the index. They note key signals such as all content written and visual, keywords, and how fresh the content is in order to accurately understand what the page is about.

Understanding web crawlers and how they work is a great way to begin your plan for improving your search engine rankings. Your SEO policy relies on web crawlers to pick up on and record the changes you make to improve your rankings. Understanding crawlers means you will be making the types of changes that will positively impact those rankings, rather than changes that will go unnoticed.
If you want to see how often Googlebot visits your website, open Google Search Console and head to the “Crawl” section. From there, you can make sure that Googlebot is has crawled your website, see how often it visits, and even get a list of errors to fix. Once you have fixed any errors, you are able to request a recrawl of your website so any dead links, inaccurate content, or other crawl errors are fixed within the index without waiting for the crawler to find you again.
While it may not seem like web crawlers is a topic that you should have a deep understanding of, it's definitely worth your while to know at least the basics of how Google and other search engines are indexing your website for searchers. This understanding can help you create a better and more effective SEO policy, help you keep on top of crawl errors on your site, and basically ensure a better search position overall.
Unsure if your website is being crawled properly by Google? Contact Thrive Design today!
Your website is like a car. Both should be reliable tools that help you in meeting your needs and reaching your goals. And, just like your car, regular website maintenance can help keep your website running smoothly.
Think about it. You don't let your car regularly run out of gas or oil. You check fluid levels and take it for regular maintenance. Your website should be run with that same basic principle. Namely, a little regular maintenance prevents a massive headache if things go wrong.

Your website maintenance routine doesn't have to be complicated or take up a lot of time. There are just a few maintenance tasks that you need to perform on a regular basis in order to ensure your website is running at maximum efficiency. (Trust us, your Google Analytics results will also thank you.)
We recommend adding these five tasks to your website maintenance schedule if you haven't already.

Every month, you need to carve out time to update and install any patches, bug fixes, or other regular updates that have been released for any and all software that your website uses. This includes your web server, database, operating system, content management system, and any other apps, plugins, or extensions you've installed.
While best practice is to install these updates when they are released, a scheduled monthly security check is a great way to make sure that no updates get overlooked.

You don't want your customers abandoning ship because of a slow loading speed, which makes Website Maintenance Tip #2 incredibly important. According to one report on website user experience, 52% of website users will abandon a website permanently if it loads too slowly.
A slow website leads to a higher bounce rate and lower conversion rate. Google has also added page speed as an element in their search engine ranking. There are many tools and plugins out there that will measure your website's speed for you. Our favorites are:
Related Reading: Top 10 Reasons Your WordPress Website is Running Slow

When you review your site analytics monthly, you will quickly get a good idea of what normal performance looks like so you can pinpoint when things are going wrong OR when something is going very right. Measuring key performance indicators (KPIs), looking at SEO rankings, and analyzing Google Analytics reports is the only way to stay on top of your site's performance. When done monthly, possible errors can more quickly be confirmed and resolved along with better benchmarks for future changes.

While some might recommend checking backups on an annual basis, most sites can change quite a bit in a short time which is why quarterly backups are a much better idea. This will minimize potential data loss in the case of a catastrophic event.
If you work with a hosting company that promises to back up your site for you, double-check that they are doing this at least quarterly. Otherwise, you can easily find a plugin that will help keep your site backed up and ready to go.
Related Reading: How to Back Up Your Website & Why It's Important

Typically sites post one copyright date across an entire site. This is done to clarify that content on that page and site are protected by copyright laws (at least in the United States). Generally, the copyright symbol is added along with the date of creation, but as websites are updated regularly it makes sense to also update the copyright date as well.
Another reason to keep your copyright and legal disclaimers updated annually is that the information you are required to disclose is constantly changing as new privacy laws are enacted at the state, federal, and international level. It's important to make sure that you are in compliance with all the laws your website is subject to and an annual audit is the best way to do that.

Broken links are a red flag for browsers visiting your website. They show that you're not actively involved in your website and make your site look neglected. A broken link on your site is like a run-down shed behind a lovingly cared for house. The shed might not be in use anymore but it creates an eyesore that people use to judge the house as a whole.
Checking for broken links, both internal and external, is a fairly straightforward task, since there are a number of web-based and stand-alone tools that perform this task. These tools can also check for images and external files that are no longer hosted on your site so don't load.
Your website is not a "set it and forget it" part of your business. While it doesn't have to be actively monitored 24/7, it also should not be left on its own. Google and other search engines are looking to promote sites that are secure, updated, and relevant. You can go a long way to nailing those first two with a regular maintenance schedule.
If you're interested in updating your site and getting help with maintenance services, Thrive Design would be glad to talk about how we can help revamp your website.
Whether you are launching a new product, a new brand, or just taking your brick-and-mortar store online, an online store is a critical part of your digital success. eCommerce website design can incorporate many different features, take place on many different platforms, and may involve switching web hosts. All of this can make it difficult to budget for creating your very own eCommerce store.
So how much does an eCommerce website cost?

(Before we dive in, all of the prices shown here are just estimates based on the current market. Your needs, project scope, and specific project details will determine your final cost.)

eCommerce website platforms and content management systems range from the simplest plug-and-play Shopify eCommerce store to the incredibly customizable Magneto and Magneto Enterprise. (These latter two are not user-friendly for business owners who lack technical expertise and will need a third party to get set up.)
What eCommerce platform you choose has a big impact on your initial setup costs. Each platform comes with different licensing fees and costs. If you decide to get help setting up your store, at a minimum, you are likely to spend $5,000 on store setup, training, and configurations.
Featured Reading: 14 essential eCommerce website design features

Your eCommerce web design choices will also impact your upfront cost. Themes can cost anywhere from $0 to $250 and then you can expect to spend another $1,000 to $2,000 making minor changes and customizations. (Think customizations bigger than logo changes within the theme but smaller than a full custom design.) There may also be a monthly cost for the use of the eCommerce software. Generally, your theme will not have a monthly cost.
If you are looking for custom features or a full custom design with more functionality, costs can escalate quickly. Whether you need more advanced features or a custom theme, you can expect costs to start around $10,000 and go all the way up to $100,000 depending on the specifics, requirements, and depth of the development process.

Additional features can be added through modules or extensions that you can add to your eCommerce store, just as you would your WordPress website. Using out-of-the-box products such as these can keep your costs down if you need additional or advanced features that your base theme doesn't accommodate.
As with your site design, adding in custom programming or custom development will get very expensive very fast because you'll want to go with a well-established eCommerce agency to develop custom code for your site. If you throw in custom code from your brother's friend who dabbles in web design, you're more likely to end up with something that breaks with your first expansion which will lead to higher costs later on.

We've said it before and it holds true here, too. The cheap option for your web host is never the right option no matter what product you are selling.
Sure. There are companies out there with web hosting plans with a monthly cost of $20/month or less but you will end up paying more than that with hidden costs and the poor website performance that usually accompanies these plans.
You will probably end up paying around $250/month as an ongoing cost for hosting before you will grow out of a typical SaaS solution. A custom eCommerce business solution will require more in-depth hosting that could start around $300/month. You will want to make sure that whatever host you choose can provide true credit card and payment option security to ensure you keep your customers' trust.
Featured Reading: How to Move Your Website to a New Host

Typically, eCommerce sites will have a larger page volume than regular, lead-generating websites. That's because these sites have a much larger volume of content than regular websites.
Your product offerings will most likely determine the number of pages that your eCommerce website will need. Product images, product descriptions, product categories, payment pages, and any other content pages (important for search engine optimization) you need will all be taken into consideration when determining a site layout and number of pages.
It's important to remember that paying a higher upfront cost for more pages to ensure that your highlighting your products in a way that will make them sell will pay off in the long run. This is a one-time cost for pages that will bring in revenue for the life of your business.
eCommerce website design is not a one-size-fits-all topic. Your company, your team, your product will all determine the kinds of cost estimates you get for building your site. If you need help with your eCommerce project, give us a call. The core feature your business needs is the ability to see your product online. At Thrive Design, we can help your team realize that dream, improve your conversion rate, and see your transactions grow.
What's the first thing you notice about a website? It's not the company logo, the header image, or even the main call to action.
It's how fast the page loads. (Speed matters.)
Users don't want to wait long to get the information they're seeking. However, after clicking through 900,000 ads, researchers from Google discovered that the average mobile post-click landing page loads in an incredibly long 22 seconds. More than half of internet users will abandon those pages before they load.
You need your page to load within three (3) seconds in order to keep your users happy and hanging around. You also need a fast loading speed to have any chance of landing on the coveted first page of Google search results. The second page may not seem all bad but the majority of searchers never actually get there.

Before we go any further, let's talk about the difference between Google-measured PageSpeed and your webpage's load time. Despite how similar they sound, they are actually two different metrics measuring slightly different things.
Google PageSpeed, measured by the PageSpeed Insights tool, combines a variety of raw performance metrics and combines them into a score between 1 and 100. The Google PageSpeed Insights tool offers suggestions for improvements and diagnostics as part of its performance report. However, PageSpeed, on its own, is not a true indicator of the speed at which a page loads.
So if PageSpeed isn't the same as load time, what is load time? Load time is the average time it takes for a page to load for your users. Measured in seconds or, even better, milliseconds, the measurement starts when the user request comes in and when the page finishes loading. Of course, load time alone doesn't give an insight into what's causing speed issues and performance problems or how to fix them.

We've covered how to speed up your WordPress website in other posts, this post will show you how to improve your Google PageSpeed Insights score. You can get personalized tops by running your website through the Google PageSpeed Insights tool but these are a great place to start.
What are post-click landing page redirects? Let's take a look at three different pages:
Each time a user has to be redirected, rendering comes to a halt slowing down your website's performance and adding precious seconds to your page's load time. A responsive web design ensures a high-quality user experience even on mobile devices. (Google has also begun rewarding pages built with responsive design.)
Google testers have warned website builders repeatedly about the ways that images can affect page speed. The "weight" of your website is one factor that can impact your page speed and your Google PageSpeed Insights. Lots of code, lots of images, lots of extras make websites heavy and slow down loading time.
In this vein, graphic elements such as favicons, logos, and product images can easily comprise up to two-thirds of a page's total weight. Shrinking image size is one easy way to help your website shed some of this weight. This process is known as "image optimization."
It's a good thing that image optimization is pretty easy. Replacing a JPEG image with a PNG image file is the easiest way to shrink your image size and speed up your loading time. There are also many online image compressors that make image compression easy.
Websites that have been redesigned and expanded often are bogged down by excess and unnecessary code on the backend. CSS files are often larger than they need to be as humans need spaces and carriage returns in order to understand what they're reading and writing and this size has a huge impact on your load time.
Computers, however, don't need this kind of content to understand the code. When you remove these unnecessary characters, spaces, and duplications, your page loads faster. Because of this, Google highly recommends taking the time to minify the code on the backend of your website, including all CSS, JavaScript, and HTML components.
Want to know the number one factor that can kill your website load speed? Poor hosting. While a cheap hosting plan may seem like a great deal on paper, you're actually making a huge trade-off. That low, low price comes with slower than normal site speeds and frequent downtime during high traffic periods.
To ensure lightning-fast performance, you need to invest in a premium hosting provider. Google PageSpeed Insights recommends a sub-200ms server response time. You're not going to get that with a cut-rate web host.
That's why we use Kinsta for all of our hosting clients. Kinsta ensures that your website's performance doesn't suffer no matter what time of day or what traffic to your website looks like.
Instead of dynamically generating your website's content every time someone clicks through, browser caching allows web browsers to quickly serve a static version of your website to users. This means that your PageSpeed is measured by the time it takes to serve this static version while the dynamic version continues to load, shaving valuable milliseconds off your load time and improving your PageSpeed Insights.
If you are using WordPress, there are many free, popular plugins that you can use for this purpose including W3 Total Cache and WP Super Cache.
Not only will these measures help your PageSpeed Insights score, but they will also help improve your conversion rate. Researchers found a correlation between load time, page weight (size in data), and conversion rate. Basically, “heavier” means slower, and slower means fewer conversions and a higher bounce rate.
A website that's faster and has reliable performance will convert significantly more users than a website that is not. PageSpeed Insights can help you figure out where to focus your attention to help improve user experience no matter what device your audience is using.
Question: How do you know the content you publish online is getting indexed? That it is showing up in Google?
That’s where a sitemap helps. A sitemap is a map of your website. It shows search engines where all the information about your website is available. And it is the sitemap that shows search engines that you have something new published on the website that is worth indexing.

Before WordPress, sitemaps were mostly manual. One would have to update them after publishing every new post. But now sitemaps are mostly automated. You get a new link in the sitemap as soon as the information is available on your website. Now that you have the sitemap available, submit to Google search console Bing webmaster, and similar search engines. All this is made possible through the sitemap plugins. WordPress offers a few dozen sitemap plugins to help you index your websites faster. But for a newbie, it gets difficult to choose the right one. So, we made a list of the best six sitemap plugins that you can use in 2021.
In essence, a sitemap is essential for every website regardless of the content publishing platform it uses.
Here are the best sitemap plugins for WordPress available that you can use to index your websites faster.
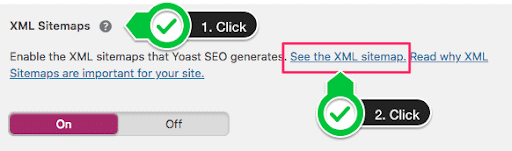
The first plugin on our list is WordPress SEO by Yoast. Yoast is the best on-page SEO plugin, and it also offers the sitemap functionality. You just have to enable the sitemap functionality in the plugin, and then generate its sitemap. Moreover, it will update that sitemap whenever you publish anything new. Another advantage of Yoast is that you won't have to use another plugin, saving you time and space. To activate the plugin, go to your dashboard > Yoast Plugin > SEO > XML Sitemap. Now enable the sitemap functionality. Check the enable field and set the sitemap to meet your needs.

Once you have enabled the sitemap, refresh your website. To check if the sitemap is available on your website, enter your site URL in the browser followed by '/sitemap.xml'
Example: siteurl.com/sitemap.xml
Yoast lets you create sitemaps for the pages, posts, images, and videos. You can also exclude any one of them from the sitemap with the options available on the Yoast menu.
Yoast also supports multisite systems. So, if you have a multisite setup, you can only install the Yoast plugin, and it will be installed for all multisite websites.
Next, we have the All-in-One SEO Pack. It is another great SEO plugin that can help optimize the on-page of the website. It also offers the option of generating an XML sitemap. It has over 2 million active installations and is considered one of the best SEO plugins in the WordPress plugin directory.
It is also used for website optimization.

To activate the sitemap in All in One SEO Pack, you will first have to activate the SEO plugin. Once the SEO plugin is enabled, click on plugin > features manager > Sitemap > Activate Sitemap.

When you activate the sitemap option, it will automatically create a sitemap and enable it. You can test the sitemap with the '/sitemap.xml' URL in the browser.
Source: All in One SEO plugin
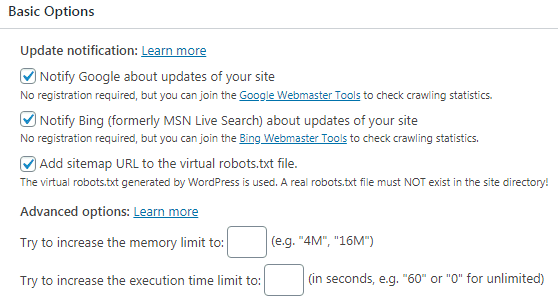
The Google XML Sitemap option is for those who do not want an on-page SEO plugin but still want a sitemap. The Google XML Sitemap plugin has over 2 million active users. The advantage of this plugin is that it doesn't take much space, and the options are pretty self-explanatory. Even for a newbie who doesn't know how to handle technical queries, the Google XML sitemap is a no-brainer.

To enable the Google XML Sitemap plugin, go to your Site Settings, click on XML Sitemaps > enable it.
It lets you generate sitemaps for Pages, Posts, Categories, etc. You can also change the priority for posts and pages so that they get indexed faster. It can generate both HTML and XML sitemaps for your website. Once the sitemap is enabled, check it by adding '/sitemap.xml' at the end of your site URL in the browser.

The Better WordPress Sitemap plugin is another great plugin to index websites faster. It lets users index media, posts, and pages. Users will not be limited to only 50,000 XML links in the sitemaps - which this plugin had imposed previously. They can generate as many sitemaps as they want and of as many links as they want.
It is entirely automatic. You don't have to manually index each link as it can be indexed automatically whenever a new post is published. The best part about the Better WordPress plugin is that you can use it to index posts, pages, and even ping Google News and other search engines through your sitemaps.
It has over 40,000 active installs and is considered one of the simplest XML sitemap plugins in the market.

Rank Math is considered as the 'swiss army knife' of the SEO industry. It is just like Yoast and All in One SEO plugins and offers all the functionalities of an on-page SEO plugin. But you can also use it to create sitemaps for your website. Rank Math has over 200,000 active installations. This means it is a well-sought plugin in the SEO community.

A few reasons to use Rank Math SEO plugin over others in the list is because of the wide variety of features it offers. You can generate an XML Sitemap, or you can also add rich snippet functionality to your posts, pages, images, videos, and or other elements. It also lets you show all these elements in the sitemap separately.
Moreover, you can also generate different sitemaps for Product, Pages, Posts, Categories, Tags, Forum, and more. It is one of the best plugins to use for WordPress based websites and blogs.
WP Sitemap Plugin lets you build an XML sitemap for your WordPress website with the click of a button. It is a great plugin for anyone who is just looking to generate sitemaps for their websites and nothing else. This plugin gets the job done. You can generate sitemaps of media, posts, and pages. It also offers video, products, categories, forums, and much more in the paid section of the plugin. It has over 200,000 active installs and is growing.

With the WP Sitemap plugin, there are no limits. You can generate as many sitemaps as you want. You can also see the crawl and sitemap statistics right through the plugin options. It won’t create XML sitemaps. It can only generate HTML sitemaps for your website.
Yes, all these plugins offer dynamic sitemaps that automatically add new URLs after they are published on your blog. You don’t have to monitor them actively.
You need only one sitemap for your website. The sitemap should include pages, posts, and other media. All of the above plugins let you do that.
A sitemap should include all the information available on your website. This includes posts, pages, categories, media, forums, products, and anything else that you want search engines to index.
Both works. Most use XML sitemaps specifically for search engines and HTML sitemaps for visitors. But Google doesn’t have any strict policies that only XML sitemaps should be submitted.
Sitemaps are an essential part of any website because it let's search engines find your content. If they can’t find your site content, it won’t rank higher in search engines. All of the WordPress sitemap plugins we mentioned above are perfect for anyone who would like to generate sitemaps for their posts, pages, media, and other forms of online content.
These WordPress sitemap plugins let you index websites faster in search engines and get more organic traffic by ranking the indexed pages for relevant keywords.
—
Thrive Design is a customer-centric web design and development agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
WordPress is the most popular content management system (CMS) on the Internet. At the last count, it powered a full 40% of the websites currently online.
There are a lot of reasons for the popularity of WordPress but it is not the only CMS available to small business owners looking for a web solution. Another popular option available to you is Drupal. Drupal is the third most popular CMS out there and powers 2.4% of the websites online.
We get asked a lot about which is the best system to use and why one would be preferable to the other in a specific situation. Let us break down their differences and show you which one we would choose at least 9 times out of 10.
Before we dive into the details, let's take an overall look at what WordPress and Drupal are and how they help you do business.
Like I said above, both are content management systems. That means they give you a hosted solution to, well, create and manage the content on your website. When you get a website built using WordPress or Drupal, you don't need to know any technical coding language, such as CSS or HTML, to make updates.
So what makes them different? Generally speaking, WordPress and Drupal have different philosophies when it comes to what a CMS should be and do. As you may know, WordPress was initially built to be a blogging platform so its core functionality is focused on smaller-scale users and businesses. Drupal was built as a content hub for enterprise-level organizations.
The differences between the two don't make one good and one bad. They just make one better based on your specific situation, needs, and skill level.
Featured Reading: One Easy Way to Convert Visitors into Customers

The world of WordPress is a wide and varied place. It has to be considering it powers 40% of the websites currently online. There are many reasons that WordPress is the most popular CMS today.
If you have no background in web development, WordPress is going to have a much friendlier user interface for you. It's also extremely easy for anyone to learn and master and there are a ton of great how-to guides out there to help you.
There are large and very active communities of third-party theme and plugin developers that are creating thousands of plugins for your basic WordPress site. In plain English, that means that, if you can dream it, somebody has probably already developed a WordPress plug-in that can do it without needing costly custom development work. (Some even say that, with the right extensions, WordPress can do anything Drupal can but more on that later.)
If you have a WordPress website (and decide against one of our comprehensive care plans that take all maintenance off your plate), you can find support for any issue you may run into. It may take a while, but you will be able to track down an expert who can help. You may even be able to find the solution in one of the many WordPress forums out there where individuals help each other troubleshoot.
While you can build a cheap Drupal site or an expensive WordPress site, generally speaking, a WordPress solution will be much more affordable for the average small- to medium-sized business owner. WordPress also offers more ready-to-go solutions that are an easy way to get a great website at a low cost.
With so many websites built on WordPress, there are hundreds of thousands of third-party online services and tools that will help with integrations, specialists that you can turn to for support, and active user communities that you can look to for inspiration and community. There is also a large and vibrant open-source community that is innovating on the platform every day.

While Drupal has a smaller market share, it also has a vibrant and dedicated community of users that tout its many benefits.
The main benefit that Drupal users appreciate is a higher level of flexibility than WordPress offers. Drupal users feel that there are more custom content types that allow them greater flexibility in the types of content publishing they can accomplish.
Drupal also has a more flexible taxonomy system for their content editor which means that users can publish a wider variety of content types and more content in general. Publishing content, and lots of it, is one of the core functionalities of a Drupal website.
Because of this ability to handle a wide range of content, enterprises tend to gravitate to Drupal as their CMS of choice.
Hands down, the biggest differentiator between WordPress and Drupal is security. Drupal knows that their main user base is enterprise organizations and they've built their security to that scale. In fact, numerous government websites are built on Drupal.
(This isn't to say that WordPress has overwhelming security issues. It actually can be quite secure but, with a 40% market share, it's an incredibly attractive target for hackers and malicious actors. With the right security plan and an active site manager, your site will be just as secure as you need it to be.)
Drupal also offers a more flexible and customizable access control system that allows users to create user roles with individual-level permissions.
Featured Reading: 5 Essentials for Keeping Your WordPress Website Safe
In Drupal 8, multilingual functional is baked into the core, whereas WordPress sites need to turn to third-party plugins. This is more of a concern for Drupal's average user, enterprise-level organizations with complex websites. WordPress can also have multilingual support but it's only available through a third-party solution.

We're a WordPress agency because we love WordPress. We love how easy it is to learn and how easy it is for our clients to be their own content editors because of WordPress's richer user experience. Using Drupal requires strong technical knowledge of HTML and other programming languages that most small- to medium-sized business owners don't know and don't have time to learn.
While it may be multilingual and offer more options for search engine optimization with its ability to handle more content, Drupal is very challenging to learn. This is especially true for business owners who want to publish content regularly, and run software or host ads with their site.
When you're ready for a custom WordPress website that's a beautiful as it is easy to update, give us a call!
—
Thrive Design is a customer-centric web design and development company from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
When it comes to most things in life, you get what you pay for. With televisions, cars, and clothing, you can see and feel the difference when you splurge for high-end items.
With websites, it can be harder to understand why you would pay $15,000 for a website when you could get one for $500. Is the quality difference really going be that much?
The answer is “YES but.” Just like a Range Rover isn’t the right car for everyone’s needs, a $15,000 website isn’t right for every business. But, if you’re a business that needs a $15,000 website, a $500 or $5,000 website will leave you frustrated and your customers unsatisfied.

Most $500 websites are a step or two above free template-based website building sites like Wix and Squarespace, but the average visitor may not be able to tell the difference. For many of these three-figure websites, the cost is spent hiring a pro or power user of a popular drag-and-drop website builder to create a better site than you, a new user, could build yourself.
Sometimes, you can get a “custom” website for this price. However, when you pay around $500 for a website, you will only get one or two-page template options, meaning your entire website will look, and function, the same. Also, the website probably will only be custom in name only. We’ll bet that all of the “custom” websites from that developer all look the same.
But! These are not necessarily bad things! If you are looking to start a blog, establish your very first website, on only need limited functionality, this low-cost option can be exactly what you need to test the waters and launch your next great idea.
There are some great things about entry-level websites. They are easy to build. They can go live quickly. And, well, they don’t cost a lot of money.
These days, there are hundreds of thousands of templates available for you to choose from so you can probably closely approximate the exact look and feel you are looking for. You also have access to free stock photo websites so you can customize your website the way you want.
Issues with low-cost websites like these tend to crop up when you want features or functionality that go beyond what comes with your template. When that happens, you end up paying lots of money for someone to tinker with the code of your website to get you what you want.
You can also run into problems with your website looking remarkably similar to your competitors’ websites. The popular templates and stock photos are popular for a reason: everyone likes their look, feel, and functionality. It may take a little more research and time on your part to build a drag-and-drop website that stands out in the crowd.
If you’ve ever listened to a podcast, you probably already know one of the most popular drag-and-drop website providers on the market: Squarespace. A similar provider of drag-and-drop template websites is their competitor Wix.
A third drag-and-drop player, and the newest member of this group, is a website called PageCloud. This is a more robust page builder and can be more expensive than Squarespace or Wix but is a great option if you need a website with more functionality.
Featured Reading: How Much Does it Cost to Redesign a Website?

When you work with a traditional web design agency, you can expect to spend about $5,000 on your initial website build. These websites are sleek and stylish and require a little more work from you on the back end to maintain the new features that you get when you work with an agency. For this price point, you can expect a good number of features but little personalization or customization to your specific brand and business.
This option is great for growing businesses that want features and functionalities beyond what the drag-and-drop website builders provide.
A mid-range website can offer a wide range of eCommerce features, portals for lead gen content, page template styles, mobile responsiveness options, and more. The other pro to working with a mid-range agency is that you have access to professional designers and developers who can help streamline your website.
To keep the volume of business needed to turn a profit, many of these agencies don’t provide a level of personalization that may be needed to stand out in a crowded marketplace.
When you go with a mid-range website, you are not paying for the services that can truly set your website apart. These are things like consumer/brand and competitive research, original photography, copywriting, brand strategy, and the integration and training on a content management engine of some kind.
Most of the small, local web design agencies around you will be able to build you a website at this price point. A Google search for “web design agency near me” will bring up a list, along with descriptions and reviews, of web design agencies that can help you out. This is a great place to begin your research.
Another great resource is Facebook groups for local small businesses. These groups are probably full of other small business owners who have launched new websites. They’ll be able to give you recommendations for good agencies that can give you the website you’re looking for.
Featured Reading: Why is Web Design Important?

If you are an established business looking to up your perceived authority, trustworthiness, and expertise, it may be time to consider investing in the Range Rover of websites. When you invest (and we use the word “investing” deliberately) in a high-end website, you are investing in your business.
A website in this price range gives you access to a level of personalization and service that ensures that your website establishes your authority and sets you apart from your competitors. These websites feature custom photography and copywriting, personalized branding strategies, integration with customer management, and email marketing systems. They are also intuitive to use for your visitors, mobile-responsive and designed from the ground up to take advantage of SEO best practices.
Related reading: SEO Seattle
Related reading: Copywriting seattle
These websites are top of the line and are designed to set your business apart from your competition. They are based on a thorough competitor analysis as well as an understanding of your business and goals for the new website. While your designer is likely to use a template, there will a much higher level of customization and tweaks to make the website perfect for your needs.
The biggest con of these high-end websites is obvious: the cost. A five-figure website cost can be overwhelming for business owners to think about on top of all the other business costs. But, when the time is right, investing in a website that meets all of your specifications can take your business to the next level.
Many of the same agencies that can build you a $5,000 website can build you a higher-end website. However, your vetting process should be longer and more in-depth than if you’re building a mid-range website.
You’ll want to check review sites like Clutch, interview former clients, and review any case studies the agency has published. It’s also important to sit down with the agency, the designer you’ll be working with if at all possible, and ask as many questions as you can about their process, their aesthetic, and how they like to work with clients to make sure the working relationship would be a good fit.
Featured Reading: 10 Best Web Design Interview Questions in 2021
There are great websites to be had at every price point, but the best website for you may not be available at every price point. It’s important to take into consideration your business’s needs and goals, your budget, and the needs of your target market.
If you have any questions or want to talk about your next project, let’s chat! You can find more information on our pricing and process to see if we would be a good fit for you and your business.
—
Thrive Design is a customer-centric web design company from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Category: Web design seattle
In a world of 1.8 billion websites, not all of them will be winners. In fact, there are many websites that are notorious for how bad they are.
If you’re not serious about your business or enjoy notoriety, a bad website could be fun for you to maintain. Just take a look at the Space Jam website that’s still active from when the movie was released in 1996. Fans and 90’s fanatics love it for its throw-back aesthetic but it would be a terrible promo for any new movie.
If you want to get business from your website, it needs to be well designed. Let’s take a look at some of the worst of the worst out there and how we would fix them.
And now, in no particular order, we present our choices for the worst websites on the internet.

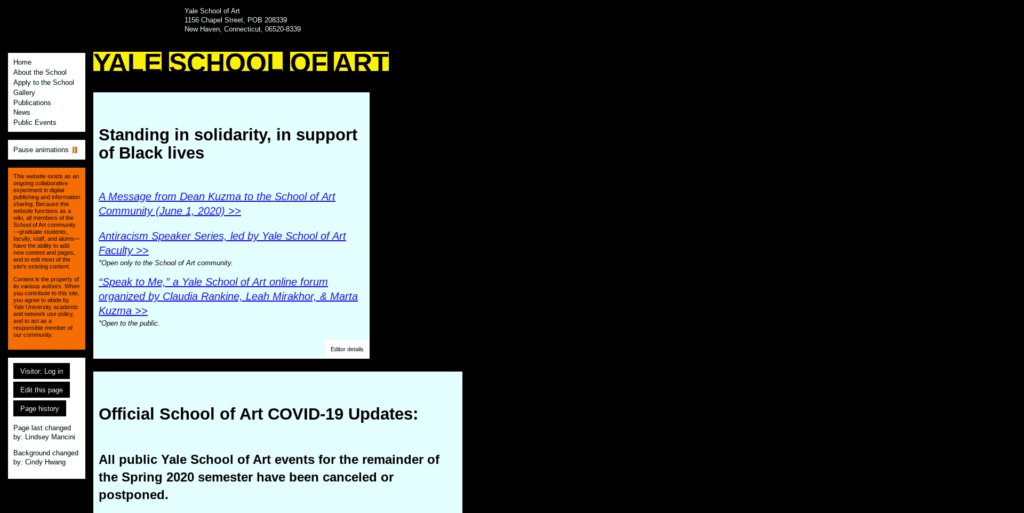
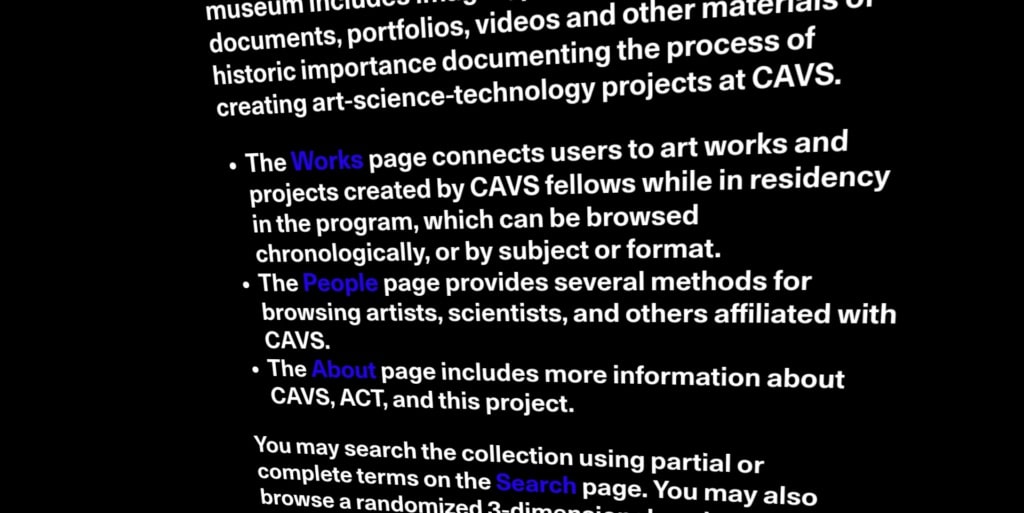
The best art school in the country should have a better website to promote the school. This website should be geared towards prospective students and parents while providing information that current students need.
Let’s break down some of the changes we would make.

Another renowned institute of higher learning that has neglected the basics of good web design. There’s a lot that needs to be changed but let’s take a look at a few of the glaring things that need to be fixed.


When you launch your business website, you want to make sure your visitors know what it is you’re offering them. This website...does not do that.

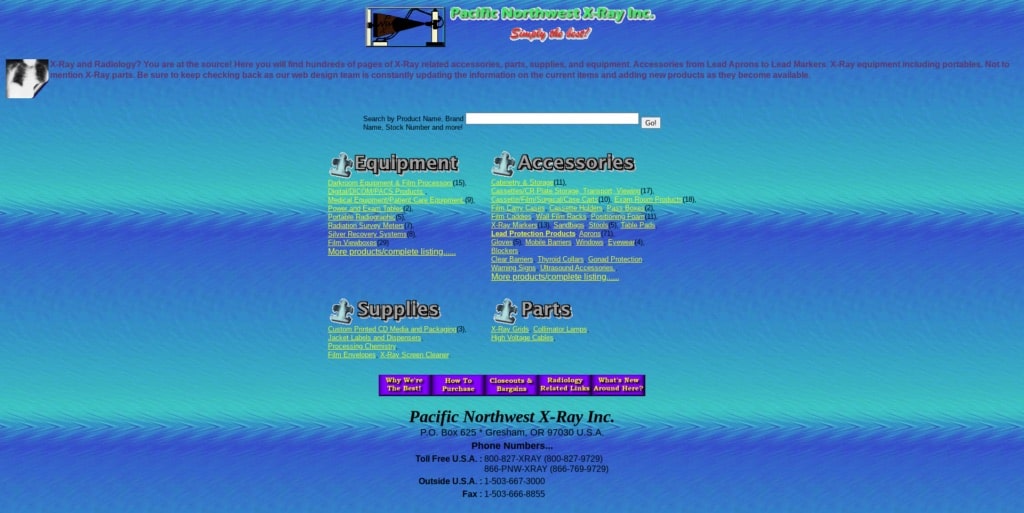
You have to really know what you need if you find yourself at Pacific Northwest X-Ray. They are a one-stop-shop for medical providers who need anything for their x-ray machines. But this website is hard to navigate for even the most knowledgeable x-ray tech. So what would we fix first?

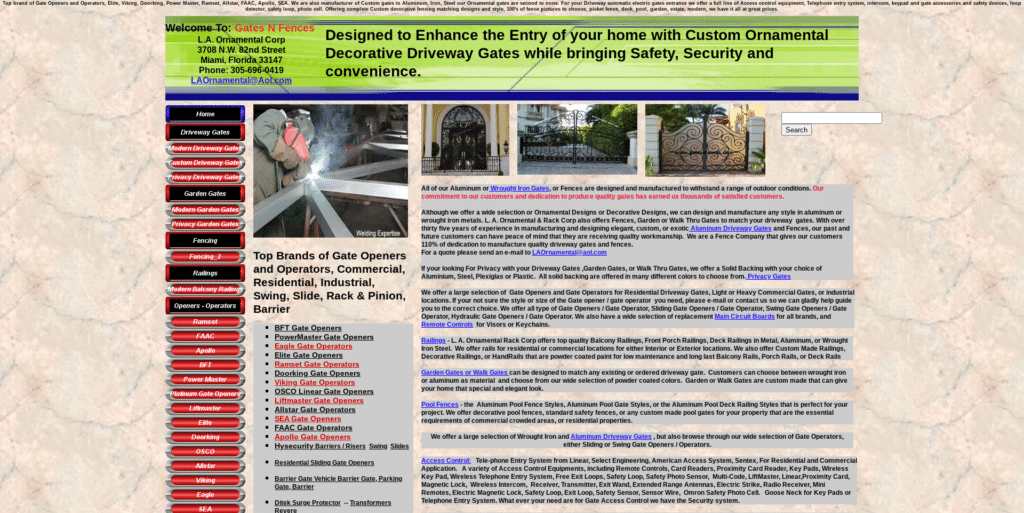
People love to use local businesses for home projects like installing gates and fences. Unfortunately for Gates n’ Fences, residents in their area are likely to look elsewhere if their first exposure to this business is their website. We would recommend the following first steps to convert website visitors into customers.

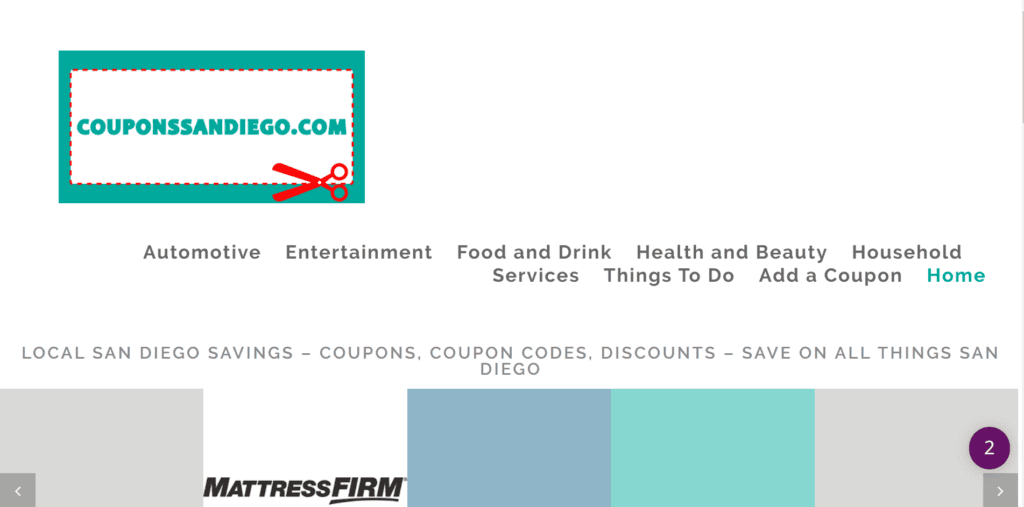
At first glance, this site isn’t terrible. Sure it looks like it was thrown up quickly and cheaply but it’s not offensive. And then you start to scroll. That’s where our list of what to fix starts.

This website can be summed up in two words: Too Busy. We get that you provide car parts for Rover P6 cars. There's a way to convey that without a billion pictures of the car.

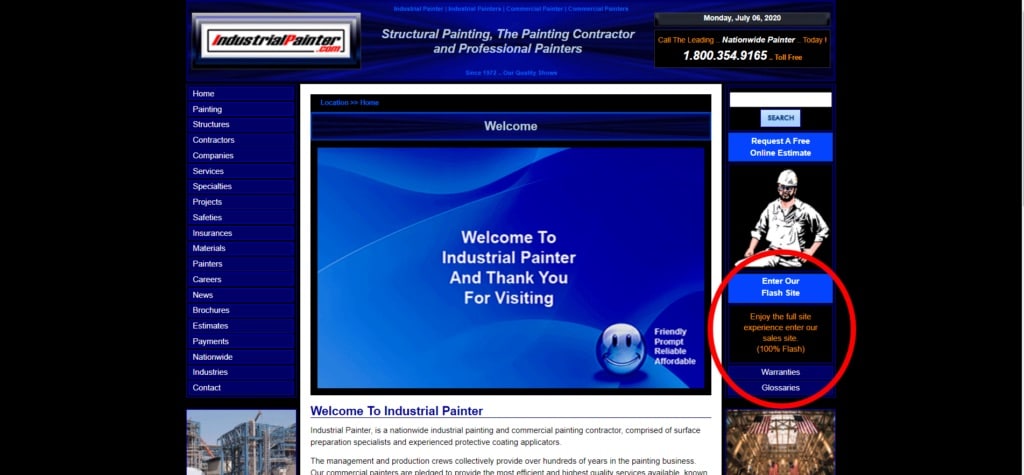
We’re just going to jump right into the bad here because it is just appalling.

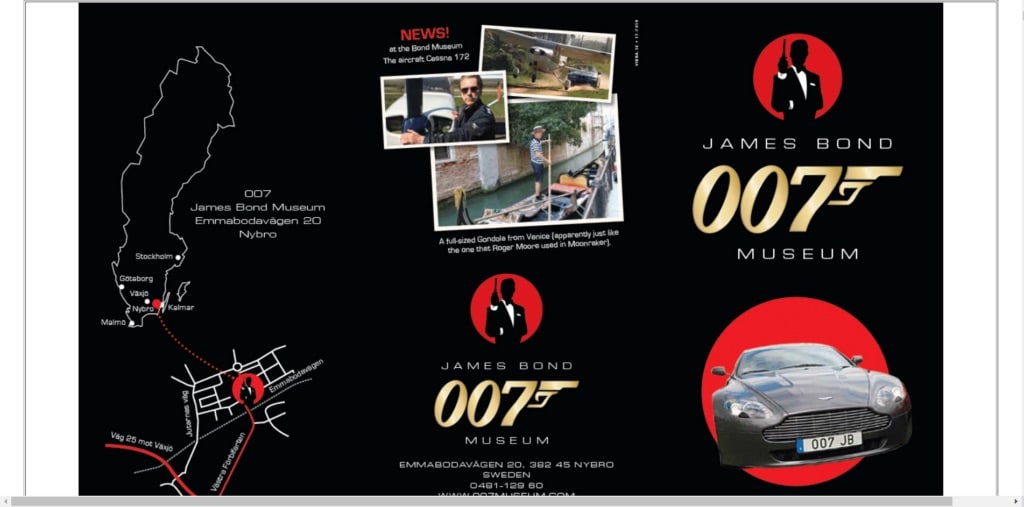
James Bond is cool. He’s debonair. He’s easy on the eyes. The website for his fan museum is none of those things.
Arngren.net is a Norweigen classifieds website. Most people are used to classified websites having at least a semblance of organization, even if the web design isn’t what we would call “attractive.” (See: Craig’s List.) Argren.net has decided to go another direction.
Want to build something beautiful? We are a Seattle website design agency taking on new clients.
Good web design can make all the difference in the world to your business. You have no more than 30 seconds to impress your website visitors before they leave your site if they don’t like what they see. Design plays a big part in that decision. Let us help you impress your website visitors with the design of your page so they stick around to be impressed by your business.
—