Fun fact: the pop-up windows you encounter on websites have an actual name. They’re called modal windows, and all reputable web designers know there is a right way and a wrong way to use them.

The term “modal window” refers to any box that pops up and interrupts an action you are attempting to complete.
When you’re browsing your favorite news or entertainment site, the window that pops up to invite you to subscribe to the newsletter is a modal window. When you go to leave an e-commerce site with items still in your cart, the window that lets you know you’re leaving without checking out is a modal window. When you go to exit a service website, the window that pops up to remind you to call or email the business is a modal window.
Modal windows are also the windows that pop out of browsers when you click on a video or image to help you see it better. They are the windows that pop up when you try to exit programs without saving your work. They are the windows that pop up in your tax filing program asking you if any information has changed or if they can populate your address and demographic info from last year’s tax submission.
Modal windows can be used in many different situations and in many different ways to enhance user experience.

As useful as modal windows can be to business owners and website designers, it’s important to remember a few things about them.
Too many modal windows, or modal windows that are placed non-intuitively, can frustrate your website visitors. Many people are preprogrammed to hit cancel or close the window without reading the information, especially if they have encountered them on your website before and think they know what they say.
This is another reason you should use modal windows sparingly. Research shows that the disruption caused by the pop-up can overload users’ cognitive load, meaning they forget why they were on that page in the first place.
If your modal window isn’t in line with your website’s branding and it looks like it doesn’t belong with the rest of your page, users may be inclined to think it’s spam or a virus, prompting them to close the modal window and your website, while losing trust in your business.
Related: What Is A Lightbox?

Modal windows can also be incredibly useful to you AND your website visitors if they are used in ways designed to enhance the user experience. For instance:
Bringing attention to the fact that the user has requested to do an action that doesn’t make sense is a great way to use modal windows. Who hasn’t accidentally closed a browser with a sale item we REALLY wanted or closed a program that had hours' worth of unsaved work in it? Modal windows can be used to draw attention to actions that seem illogical based on the user’s actions.
Bonus: How JavaScript is used in web design
Modal windows to collect user information are great, as are modal windows used to collect login information. They can save valuable webpage space and are more convenient for users.
However, this isn’t true for mobile websites where a separate login page is probably the way to go as modal windows can be difficult to navigate on a mobile device.
Modal windows can help you collect information from your users that can help them shortcut what could be a long process. For example, you could use a modal window to present a short survey that will direct your users to exactly the product or service offering they need. Or you could use a modal window to ask if they want to use the information they have saved in your system previously when filling out a form.
Keep Reading: What Is Padding In Web Design?
Like everything in web design, modal windows can be useful tools that enhance your user’s experience if used well. If used poorly, they can frustrate your users and drive them to your competition. Make sure you are following best practices when incorporating modal windows into your design and you won’t be sorry.
—
Thrive Design is a customer-centric web design and marketing agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Category: Web design seattle
Welcome to our 100 ft. view into our process from the moment we first talk with a prospect to the launch of their website. Our process is painstakingly outlined in a flowchart (see video above) that outlines every step including any client actions, client meetings, email communications, and client approvals.
As a person who loves a good process, there’s something really comforting about knowing that there will be a predictable outcome if I follow a set number of steps.
I’ve refined this process over the 18 years that I’ve been in business. This is the process that works for me and is built on a solid foundation of training and education. I want to be transparent about my process so my clients know what to expect as we work together.
At Thrive, we’re not cowboy coders or designers flying by the seat of our pants. We have a plan and we’re going to stick to it. And this plan will enable us to deliver fantastic, reliable results every time.

A potential client finds a way to get in touch. It could be an email. It could be a referral. It could be through a contact form on our website. It could be by carrier pigeon. Whatever method they choose, they find a way to let us know they have a web development project they need to tackle.
The very first thing we do is schedule an intake call. This call allows us to discover some very important details about this project:
In this call, I'm also trying to figure out if the potential client and I would work well together and if this project is a good fit. Other important considerations are whether their budget matches their expectations and will they respect the process I’ve honed through the years.
This initial interview will not only help us figure out the project parameters but also what product will best serve their needs: the full Thrive treatment or a fixed monthly website solution. The second option is for clients that are more budget-conscious or they need a website that will position them well online and nothing more. No marketing run, no branding.
For clients that need a more custom solution, something larger and more bespoke, Thrive can make that happen. Maybe it’s an e-commerce site. Maybe it’s a membership-only site. Maybe they have a lot of components that need to fit together. Maybe they need a lot of marketing around their site. Thrive is for the company that needs a big web solution.
If this is the case, we schedule more conversations. Some really deep conversations to understand more about what needs to be done. I’ve seen a lot of projects fail because they don't go through a robust strategy session and I don’t want that fate to befall my clients.

I give my clients homework.
No, really. I’m a big fan of avoiding meetings that could have been an email. It saves time and money for everyone involved. So before we schedule our two, deep-dive meetings and before establishing a development, marketing, creation plan, I ask that the client fill out an intake form to better give me an idea of what their needs, expectations, and requirements are. This way we can spend our two deep-dive meetings really digging into the meat of the project, and not establishing parameters. It also lets me know if our marketing and branding teams need to be involved.
At the end of this step, we know what this project is going to cost, how long it's going to take, and the scope of the project. We send the final proposal to the client and, if they agree and send the deposit, we move to step 3.

Welcome to Thrive! It’s in this step that you become an official client of Thrive. We even send you a fancy welcome packet with all the information you need to ensure this is a smooth process, including educational pieces on how to get content to us and graphics. On our end, we set up all the administrative framework we need to keep everything organized on trackable, including time tracking, password storage, and all that good stuff.
As part of this organizational process, we begin to figure out what pages your website is going to need and develop a sitemap. If there is a marketing piece to this project and an SEO plan needs to be made, then we call Cliff. Cliff is our SEO guru. Cliff knows how to get websites found. He’ll join us for a sitemap meeting to ensure that everything is optimized to perfection.
We'll summarize all of these decisions in an email, create that sitemap, and email our client to get their feedback and approval.
This step is also where we will mock up any logo that’s required and start the marketing and branding plan creation if the client needs it. But sometimes the client is working with another third party on branding and sometimes the branding is already set.
Related reading: SEO Seattle

Let’s start the design! Now that we have an approved sitemap, we can dig into the meat of the design and development phase beginning with the homepage design. In the beginning, we only use Lorem Ipsum (or placeholder) text so the client can really focus on the design elements.
After meeting with the client to review the design, we give them access to one of our favorite tools: Project Huddle. This software actually shows the clients what their revisions would look like. They can see their feedback visually, giving them a better idea of what they are asking for. We’ll make those changes and submit it to the client for review. Normally, our projects only go through one or two rounds of feedback before the client signs off.
Once the homepage is completed, we then move on to the sub-page design. The process is very much the same as for the homepage. We use placeholder text and the client signs off on all design decisions before we finalize our design.
And now you have a website with a logo, a sitemap, AND incredible design. And it’s only step 4!
(As for the payment schedule, once we complete step 4, a payment of 40% is required before we continue.)

Now we tackle the content and another decision needs to be made. Who is writing and inputting the copy on the website?
If they're writing and inputting the content themselves, we train them on how to edit the content of their website, which is actually very easy to do. We conduct this training over video and provide our clients with a copy so they can train other staff members on how to update their website’s content.
If they’re writing the content themselves but don’t want to input it, we're happy to do it, provided they get us all the copy at once. We still provide training on how to edit their website content because they will be responsible for any future updates.
If they have a copywriter or they're using our copywriter, the copywriter and client work together to develop all the copy needed to fill out the website. This could be done through interviews or reviewing existing content.
Once the content is finalized and inputted, it’s time to take the site live.
Related reading: Copywriting seattle

Well…It’s almost time to take the site live. We have a whole pre-launch checklist to run through before making the site publically available. It’s like the fifteen minutes before a shuttle launch where Mission Control makes sure everything is prepped and ready but for your website.
We test to make sure your website is mobile-friendly. We make sure your website loads quickly. We double-check that all the information is correct.
And then, BAM!, your website is released into the world.
Once we go live, we do a final training session with the client over a video screen share. That training is recorded and sent to them so they can train additional staff. This is when the final 10% payment of the project is due and our 30 day, no questions asked warranty starts.
Our last two client meetings happen 30- and 90-days post-launch. These meetings are to make sure everything is going smoothly; that the client isn’t having any trouble updating the site; and to see how the new site has impacted their business. We love to hear the success stories of our clients after their launch day!
So that’s my process and, I’ve got to say, I love it. I love how this process has helped countless businesses improve their web presence. I love how this process enables me to really outline what clients can expect when they work with us. I love how this process ensures a great result every time. If you have any questions about my process, please let me know in the comments. If you’re a client and want to share about your experience, I’d love to hear from you!
—
Thrive Design is a customer-centric web design agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Category: Web design seattle
If you don’t have a mobile-friendly website for your business, chances are you are losing customers. However, mobile-friendly can mean a lot of different things so it can be hard to know what you really need from a web designer.
When you hear “responsive web design,” you probably assume it’s a synonym for “mobile-friendly web design” and it can be. But it also means something very specific in the often-confusing universe of web design speak. Let’s take a look at what developers hear when you use the following phrases:
Side note: We will be using these terms fairly interchangeably through this article because we also understand that many people do use them as synonyms.
See Related: Web Design vs Web Development

Your customers may not be as excited about web development terms as you are, but they know what they want when they log on to your site. Spoiler alert: it’s not clunky navigation and slow speeds.
See Related: How To Hire A Web Development Company

Sometimes, when you hear something over and over again, it can start to lose its meaning. “You really need eight hours of sleep a night.” “Don’t use q-tips in your ear canal.” “Your website needs to be mobile-friendly or you are losing business.”
Your business may be fine. You may not be losing your current customers. But are you consistently getting new customers?
Our guess is, if you don’t have a mobile-friendly website, the answer is no.
Let’s take a look at some numbers:
Need some more? How about these:
A mobile-friendly website is your best friend as a small or medium-sized local business. It can help customers in your area find and fall in love with you...as well as getting you more of that $1.4 trillion pie.
See Related: What are the best easy-to-read fonts in Web Design?
Responsive web design is more important now than it ever has been. It’s become the norm. It’s what people expect when they are browsing the internet on their phones, which more and more people are doing every year.
As a local business, it’s important that people see you are as polished as your nationwide competitors. It really doesn’t take much to prove that point. All it really takes for the first impression, is a solid, responsive website.
—
Thrive Design is a customer-centric web design and development agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Category: Web design seattle
Technological know-how and digitization are crucial to promoting any business online. Digital portals such as websites and blog posts help increase your customers and make your presence known in the online marketplace. When done well, they connect you with your audience and efficiently convey your brand message to them.
To achieve a cohesive, compelling digital presence, one must hire a skilled web developer and web designer. Many will confuse web design with web development, but they are distinct processes that each connect to a different part of your business.

A web designer creates the visual style of your website and shapes a design in which your content will live. They translate your brand into an attractive look-and-feel that works well in a digital form.
Although web designers are not necessarily coders, it’s a good idea to hire a designer who understands what coding entails. This will help them create a design that can be effectively brought to life.
A web developer is someone who materializes the web designer’s vision for your project. If the web designer is the architect, the web developer is the contractor who constructs your house according to the architect’s plans.
It is imperative to hire a web developer who’s up-to-date on the latest technologies and best practices. You’ll want to ensure that they are adept coders who also understand the importance of good user experience. Most of all, they need to be able to successfully translate the web design into a functional site.
See Related: How To Hire A Web Development Company
If we compare the economic value of a web developer and web designer, then the web developer will be the winner. Studying web development is more complicated than web designing. Therefore, there are more web designers on the market than web developers.
On average, a web developer earns around 78,000 US dollars per annum, whereas a web designer earns no less than 58,000 US dollars. The difference in their earnings highlights the difference in their market demand. Although there are fewer web developers than designers, both are equally essential to make your website operational.
So far, we have defined web development and web design and mentioned their economic value. Now, let’s move ahead and find out which characteristics help make both professions successful.
Your website is a platform that connects you to your targeted audience. It’s among your biggest marketing tools. A web developer who knows about the market you intend to enter is better for the success of your business.
The 21st century is all about change, and market trends change all the time. A professional web developer will know how to stay ahead of these trends by constantly acquiring new knowledge and adapting their work process.
Coding for a website is not an easy feat, so a web developer must be innovative and creative to solve any problem that may come their way during the process.

Source
As stated earlier, web designers are the professionals who determine the aesthetics of your website. Their job heavily relies on
communication because they not only have to understand the demands of their customers but also relay their plans to the web developer.
If anything goes wrong or the web developer fails to comprehend their designs the way they were supposed to, then the web designer must be able to rectify the situation. Communication is imperative among all team members and the client to develop and design a website that can convert leads to customers.
A web designer must be clear about the vision they want to implement on the website. If they are not, then it will be hard for coders to materialize what they have in mind.
In conclusion, the characteristic that the best designers and developers have in common is that they both heavily rely on good communication and collaboration. It’s also helpful if a web designer knows a thing or two about coding, and a web developer should have an artistic streak to bring the designer’s vision to life.
A web developer develops the overall infrastructure for the website and writes the code necessary to put the web designers’ plans into action. They do this by sticking to the following coding pattern:
This type of coding makes your website compatible with browsers so the visitors can view your web page without any glitches or problems. It also determines the appearance of your website and makes sure that whatever your audience is seeing is exactly what the web designer wanted them to see.
We can call server coding the “behind-the-scenes” of web development because it is hidden from the viewers. You can’t see this code, but it is at work on your website’s server and is responsible for your site’s functionality and smooth operation.
Coders create a database to store everything that goes on your website in a backup folder. This folder contains text files, videos, images, documents, and a few other things that serve as an archive for your website.
This type of database coding is imperative for a website because if things go amiss, coders won’t have to start everything from scratch. They can retrieve the data from this database and reboot your website.
No web developer can excel in their field if they are not skilled at the following tools:
These three tools and several others like them are the bread-and-butter of front-end coding. A web developer must be skilled enough to work within technical limitations to achieve the web designer’s plans, and these coding languages are how they can do so.
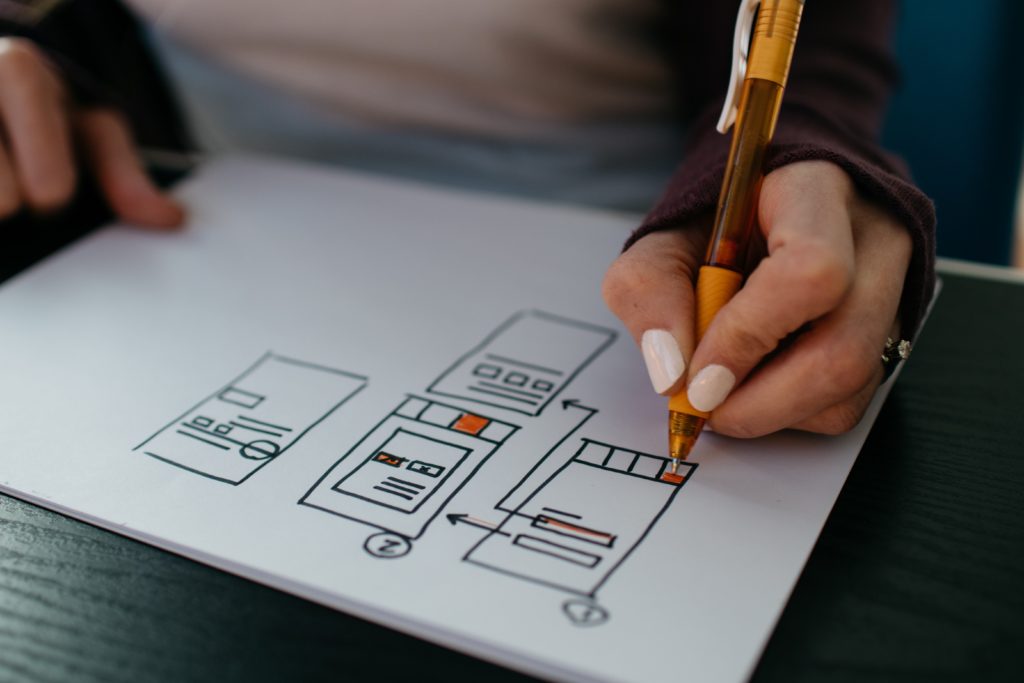
These tools are also used to code the complicated wireframes and layouts that clients approve before the developer builds the actual website.
See Related: What is a lightbox in web design?
As mentioned earlier, developing a website is not an easy feat. It takes several days, even months, to code a sequence for the smallest thing on your website. Coders must continually check their work to ensure everything goes as planned and pre-determined by the web designers and clients.
The above-mentioned tools are essential for the front-end coding of your website’s framework.
A web designer is someone who is involved from the beginning of the creative process. They determine the aesthetics of a website and make sure that the designs are technically compatible and realistic.
As mentioned earlier, a web designer’s work heavily relies on communication because they must work according to their client’s budget and requests. They also are responsible for ensuring that the website’s design affirms the client’s brand identity and reputation.
Web designers also help create a user-friendly website so that visitors will be inclined to stay on the page. This includes making sure that the design is not cluttered with unnecessary and unaesthetic content.
A good web designer creates a functioning prototype, which includes the initial wireframe. This way, the client can see how the actual website will behave. Prototypes include the necessary user interface and interlinked pages.
Next, web designers design any product pages, web graphics, and landing pages to help support the client’s marketing strategy.
In conclusion, web designers leverage their knowledge about design and marketing along with their artistic sense to design web pages for their clients.
Many people confuse web designers with web developers because in a sense, they both do some design. However, a designer works with more than just code. They also produce graphics and other supporting visual elements.
Remember, a professional web designer does more than design the look and feel of your website. They produce prototypes after finalizing wireframes for a web developer, and they also help support the marketing goals of the website.
The work of web designers relies on design tools like Adobe Photoshop, Adobe Illustrator, InVision, Inkscape, etc. to design the layouts for your website. Web design is crucial to the success of your site. Good design facilitates, while bad design hinders, the flow of information on your website.
Web design and web development have many differences yet are both sides of the same coin. The former deals more with the planning side of the whole process, and the latter is a bit pragmatic in its operation. Furthermore, web developers are more in demand because of the difficulty level of their job, which makes it hard for business owners to hire them for small sums of money.
However, while people from both professions use different skills and tools to do their job, they’re both passionate about helping you reach your goal of having an amazing, thriving website.
To get more bang for your buck, reach out to Thrive for your website creation needs.
—
Thrive Design is a customer-centric web design and development agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Category: Web design seattle
Odds are, when you visit your favorite blog, you see a popup window asking you to download a new guide or subscribe to their newsletter. That's a lightbox and you can hit refresh on your browser to see it again.

(via https://www.printful.com/blog/40-website-popup-ideas-to-steal-for-your-online-store/)
A lightbox is a type of popup used to emphasize a piece of content including coupons, PDF downloads, new products, surveys, and important announcements. This window appears on the top of your website (as a popup), that blocks and dims the background while disallowing users from interacting with the content in the background while the popup is on the screen. This focuses the attention of the users towards the content of the pop-up.
It is superior to normal popups in that the user can click anywhere outside of the popup to close it. This leads to less user frustration and most people are familiar with the style.
While some users find any sort of popups annoying, and many of the web browsers have the ability to block these pop-ups, they can still be effective. If you are going to use any type of popup a lightbox is your best option.
Shockingly enough, yes. Yes they are.
Sumo analyzed data from 2 BILLION pop-ups (including lightboxes) and found that the average pop-up conversion rate was just over 3%. The top 10% of pop-ups had over a 9% conversion rate.
Not bad for a little window that's easy for users to get rid of.
See Related: How To Hire A Web Development Company
(via https://sumo.com/stories/pop-up-statistics)
So if you had a top-performing lightbox and 150 website visitors a day, you would have 418 signups per month. If you have an average performing lightbox, that's still 139 subscribers per month. Now, imagine you had a website with 100,000 visitors per month. An average performing lightbox would still net you 3,000 subscribers a month.
The math is easy. The more visitors you have, the more subscribers you will get even with an average performing lightbox.
The content of a lightbox needs to be of value to the customer or they will be annoyed. When designing a lightbox, it's important to think about what is in it for your visitors.
Using a lightbox popup for a newsletter signup, unless coupled with a discount or valuable piece of information, isn't going to cut it anymore.

(via https://naldzgraphics.net/pop-up-designs/)
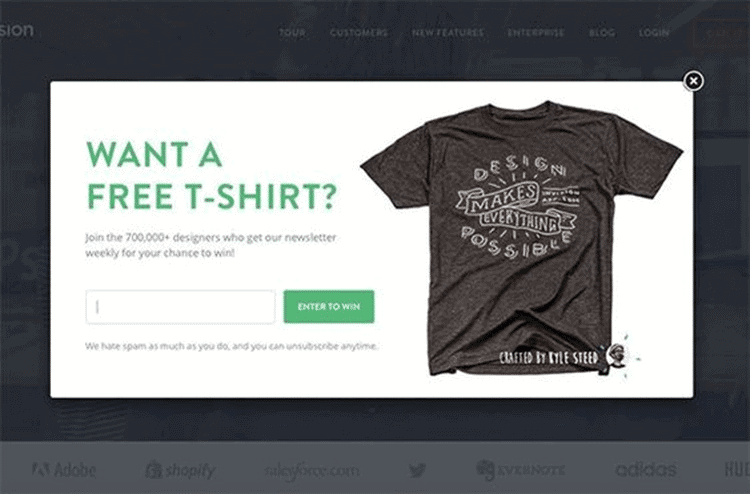
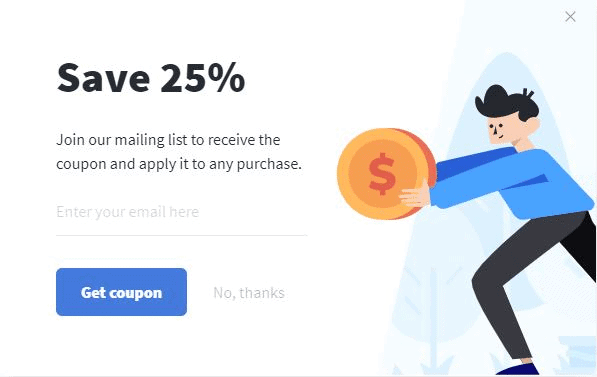
If you have a sitewide coupon you'd like to offer on a limited basis, a lightbox is a solid option. Ever browsed a website and see the get 20% off in exchange for email? We've certainly been guilty of it filling out that email form too quickly.
Depending on the flexibility of your system, you may only be able to apply a lightbox to new users, or someone that has been on your website for 30 seconds, or after a user has visited four different product pages.

(via https://naldzgraphics.net/pop-up-designs/)
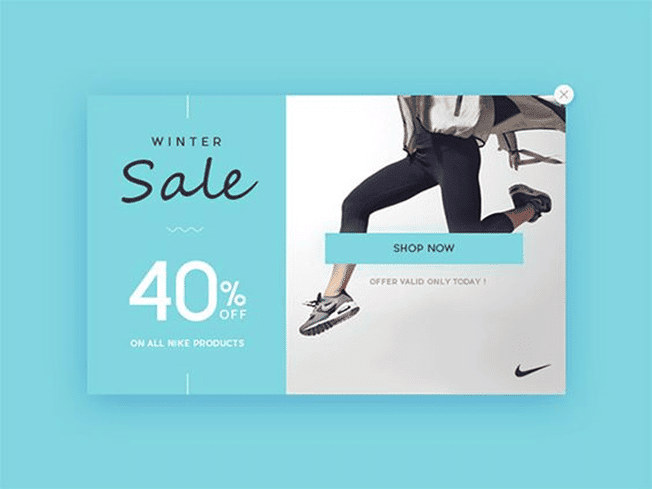
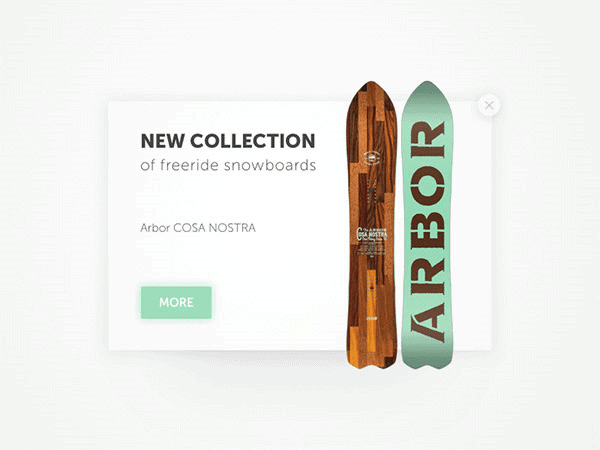
If you are launching a new product that you are positive your visitors want to see, you can use a lightbox. This is a great way to promote your new product and you can combine the popup with the announcement of a limited time sale.

Creating an informational guide or downloadable infographics a great method to position your company as an authority in your field and expert in a subject. Using a lightbox to showcase this guide can be effective especially when the page the user is on is connected to the guide. For example, we write a guide on The 5 Steps To A Winning Website Project and offer it through a lightbox. Hit refresh on your browser and you'll see it again.

(Via https://pk.godaddy.com/help/add-cookie-and-tracking-alert-to-my-website-27806)
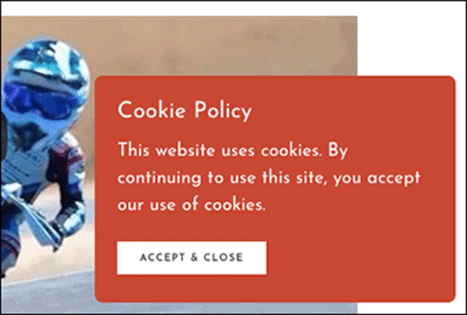
Most of the websites that you open prompt you to accept cookies. Your online activity on the website is tracked by cookies in order to save your preferences and history of interacting with that website. For example, when you fill out your name and email these can be stored in cookies to use that information at a later date.
A lightbox can be used to have users opt-in to your cookie policy which I'm sure you've seen many times before.

(via https://getsitecontrol.com/p/kql71p6z)
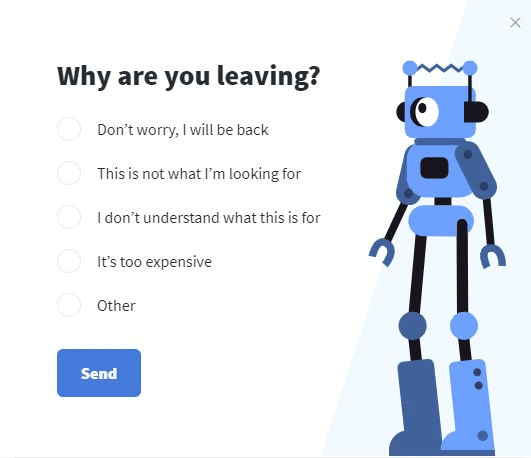
If you are about to lose your visitor on your website and a lightbox can be a last-ditch effort. As soon as you try to leave the website, a new popup can appear to prompt people to stay on the website. You can also have a small survey to find out why they are leaving.

(via https://getsitecontrol.com/blog/exit-popups/)
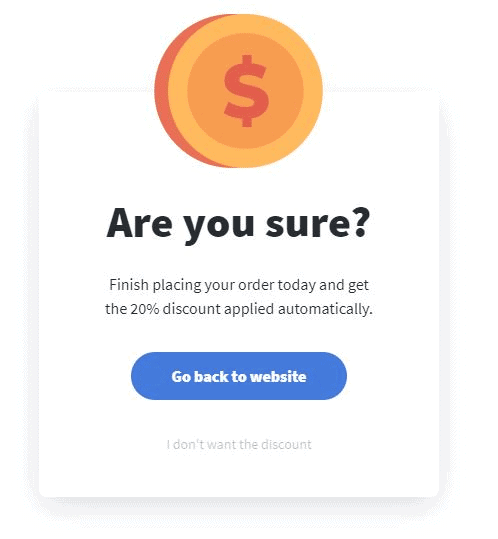
Also, during placing order on your website, some of your visitors will change their minds and attempt to leave, many times to research lower prices. You can use a popup to entice users to purchase your product with a discount or to show similar items of a lower budget. This is also called an Abandon Cart Lightbox.

(via https://getsitecontrol.com/p/mqkk3dq1)
Sometimes your users will visit your website but not take further action. They'll scroll for a little while but then go somewhere else or get distracted. You can remind people of the website and by putting a lightbox warning the user of inactivity that will get the consumers' attention. These are often found on banking or other transactional websites. Some pop-ups offer some kind of offer or tell the user about the existing offer to get the attention of the user.
Pop-ups, including lightboxes, are not for every page of your website. They should be used sparingly and only for things you really want to draw attention to. But they should also not be permanently banned from your web design toolbox. They are still an effective way to engage your customers and online visitors.
—
Thrive Design is a customer-centric web design and development agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Category: Web design seattle
If you have established your business and are now looking forward to building a website, you are going to face one of the most challenging parts about web development: finding the best web designers for your project. With many options out there, finding the one that is perfect for you may become tiring.
This is a critical decision because your website is going to help you to enhance your branding and grow your business. Your website design will be the digital face of your company, and is a make or break factor in converting visitors to customers.

A web developer's job is to build a website from the core. They form the core structure using various coding languages. They also have web designers on the team that help in creating the visuals and user-centric surface of the website. Developers breathe life into a potential website design.
In this manner, your website will help you reach a higher target audience as well as your business goals. Hence, it is essential to use the right web developer for yourself. Down below are some crucial questions you must ask before choosing a web developer.
No one can know better about your work than you. Surely, you have some ideas about what you want your website to look like. You know what your customers like, need, and want. Make sure to compile all your thoughts and tell your web developer company. You have to be careful about whether or not they are listening to what you have to say. If they are not looking at your ideas and talking over you, we are sure you will not get what you want. They are supposed to be bringing your ideas into action, not just experimenting with your business.
When you know more about your work, a web developer would know what is best for you. They don't need to say yes to all your ideas, and they should offer your thoughts that would be better for you, and they would also tell you why they are suitable for you.
It is essential to bring both sides of ideas on the table to create something innovative and beneficial.
It is imperative for a web development agency to have a marketing team. You can not do anything with a working website that looks pretty if it is not reaching potential customers. Even the paperweight on your desk would be more useful than that.
You don't want to be calling your developer every day and asking them to update all the details on site. Having a proper content management system will help you manage all your updates by yourself. No help required. The best options for these are WordPress, Magneto, and Drupal. If you hear the term "HTML", then you run, run very fast.

Your website has to be responsive! It should be working on both laptops and phones. Google suggests the same, too! The more sensitive your website is, the more customers are likely to visit it and also like it. Your website should be optimized for all kinds of devices, and the right kind of developer will do that.
Just as one would look at the work of an artist in a portfolio to see how well they do, you should even ask your web developer for their collection. Moreover, you can also go through their authentic case studies to see how they had dealt with their previous clients and to be sure how well they would treat your business and ideas.
Their portfolio will mention all their previous work, which will help you judge whether they’ve catered to businesses like yours or not. You don’t want to be an experimental project of any web development company. Only hire those web development companies that have handled similar projects like yours before to avoid any possibility of errors and mismanagement.
Sure, it is indeed a fast-paced world, and changes are happening rapidly. You can't keep up with everything that is changing. However, it is essential that your website lasts long enough and doesn't die out within a year. Ask your web developer what they would be doing for your website to last longer and stay active against your competitors.

Best in, web technologies are changing every coming day, and you need the right person to keep up with the trends. You don't want a website that looks like it was built decades ago. A good, modern, and aesthetically pleasing design will take your business a long way. This doesn't mean you forget the old working methods, but just be balanced between what is right for you and what the customers would like.
Many web development companies will try to sell you their services based on pricing. You might be lured by the cheap pricing of their different plans, but that shouldn’t be your judgment scale. It would help if you weighed down the cost and value of all the ideas along with the services offered to you.
Sometimes the cheaper option is not always the right one, and the expensive option doesn’t always give you all the facilities. You must work by the rule of cost and value and penalize all your options based on that. Sometimes spending less can cost you more than spending more on a detailed plan.
Finding the right web developer isn't an easy job, however finding the one that gives you the fruit to your efforts can be very beneficial to your business. Keep all the fore-mentioned questions in your mind to meet the highest regards.
—
Thrive Design is a customer-centric web design and development agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Category: Web design seattle
It seems that "need for speed" isn’t just a movie title, but a general way of life these days. Not only do people expect speed, but they make decisions at lightning speed as well. Did you know, it takes less than 3 seconds for a person to decide if they like your website? So if you want people to stick around and buy your service, you better not be wasting those 3 precious seconds on a slow loading site. In fact, a whopping 40% of people surveyed say they instantly leave a site if it takes more than 3 seconds to load.
A combination of slow loading speed and a high bounce rate from turned-off customers also cause search engines like Google to penalize your site, which further restricts your traffic. All this to say, your website loading speed can either make or break your website’s chances of success.So isn't it time you start working on improving it? Here’s how to check your current speed, along with some possible issues that could be slowing down your WordPress website.
It’s important to stay on top of your website’s speed so you can constantly work on improving your customer experience. There are plenty of sites and software that let you monitor the speed of your site for free. Here are some examples:
If you find that your site speed is less than optimal, you might be wondering why and what you can do about it. That’s why we’ve compiled a list of potential culprits that might be affecting your loading speed.
Your site’s host is where your website resides and accesses resources to deal with traffic. If you use a shared hosting server or a cheap hosting plan, then your site is bound to run slow. Your host determines the speed at which your information travels and is delivered to your viewers. If you’re dealing with server limitations, none of the fixes listed below will make your site run any faster. This is why investing in a good hosting plan is crucial in maximizing your site’s success.
We've used dozens of hosting companies over the years and hands down Kinsta is our #1 recommendation.
Check out Kinsta's ultimate guild to speeding up your website.
Caching is an upgrade that saves a version of your site to show when the same source visits multiple times. By doing this, your website uses fewer resources by not having to extract files directly from the server. Unfortunately, this also means you have to purge your caching history often to ensure your audience is not viewing an outdated version of your site. Thankfully, you can use WordPress’s cache tool plugin with Varnish to get rid of this minor hitch.
High-quality images certainly add appeal to your site, but they can also significantly slow down your loading time. You obviously can’t get rid of all images on your website, and it’s often difficult to alter image size without affecting its quality with conventional editing software. That’s why we recommend tools such as ImageOptim and Optimole, which have proven their worth many times over.
Does your audience reside outside of the United States? If the answer is yes, you should be using a CDN, which lets you reach your audience anywhere in the world without compromising on site speed. With this system, multiple versions of your site are made available on several proxy servers, which your visitors can retrieve from the server nearest to them.
Computers work faster when they don’t have to read extensive complicated codes. You can speed up your site’s loading time by minifying all CSS, HTML, and JS files. There are plenty of plugins that can help you do this, namely Minify and Autoptimize.
To keep your WordPress site running on optimal speed, you need to regularly get rid off all the unnecessary clutter from your database. Spam comments, unused data, and content are just a few things you should delete every other day. You can use plugins to get this done efficiently without wasting hours on it yourself.
If you’ve been ignoring system and plugin updates, now’s the time to make corrections. Obsolete themes burden your servers and expose them to advanced threats.
Just like large images and files slow down your site, so does using elaborate or low-quality themes and frameworks. You don’t have to use fewer plugins to maximize your site’s efficiency, just invest in their quality!
Whenever you update your website, you should clear all deactivated themes you don’t use anymore. This lowers the strain on your server and boosts your speed as a result.
Including relevant external links within your content is a good way to optimize it as per SEO norms. However, use too many external links and your server will struggle to retrieve all the related data in a timely manner. Review your links and only include those that are necessary for your SEO ranking.
Related reading: SEO Seattle
Each website is unique, which is why there is no single solution when it comes to speed. One (or) many of these issues may be slowing down your site, so it’s important that you conduct a thorough review before you try to fix any problems. Rather than doing all the work yourself, you can also hand your performance reports to a trusted support team so that they can optimize your website. Here at Thrive, we would be happy to help or offer you more information about your site performance.
—
Thrive Design is a customer-centric web design and development agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Your website is one of the most essential parts of your business. We live in a digital age where nearly everyone searches for brands, products, and services online. If you’re not there with an optimized and valuable website, you’re missing out on the vast majority of your leads and conversions.

Developing and maintaining a valuable website takes a great deal of effort, knowledge, and marketing tools. You want your target market to be able to find your business when they’re searching for something related to it, and you want your content, interactive material, and design, to keep them there. You also want to make sure that the website you design is affordable and will bring you a high ROI.
Using WordPress for your website will provide you with the ability to customize and create a site that is appealing to your target market. You will be able to create a site that ensures your audience not only visits it, but spends time reading through your content, watching videos, and learning about your brand, as well as potentially taking your site’s call to action.
WordPress is the dominating website platform, beating other website hosting platforms by three times their combined websites! In fact, over 33% of the top ten million visited websites are hosted by WordPress.
With numbers like those, you can imagine that there is bound to be something amazing that you won’t want to miss. Take a look at some of the unbeatable features and benefits of WordPress :
Everyone likes free stuff. In fact, small businesses that are struggling to really get their business off the ground are very happy with free business tools. WordPress is free to use, although there are features and hosting that you can pay for.
Keep your website running for free, utilize the free features and support that WordPress provides, and have the peace of mind to know that your costs will be relatively low compared to others. You’ll also want to research and learn about the potential costs that will come with using WordPress so that you’re not caught unaware.
WordPress comes with thousands and thousands of plugins. Many plugins are free, while some can cost. Whatever you’re looking to do or create for your website, the WordPress plugins will likely have an answer for you.

Many people continue to view WordPress as a platform for bloggers. While it’s true that WordPress makes blogging simple and free for anyone, there are also a number of other uses that businesses can take advantage of.
The potential websites that you can make with WordPress include business websites, blogs, eCommerce websites, membership websites, galleries, chatrooms, personal websites, eLearning sites, portfolios, and many more. WordPress has great customer services so that you can take advantage of the adaptable website types and make them work for you.
WordPress is consistently worked on by top industry experts. There is regular updating, with added features and support, as well as assistance for any areas of trouble. While many platforms are stagnant, sitting back and collecting fees as small businesses struggle with getting their website up and running, WordPress is on top of changes, troubleshooting, and progress.
There are a large number of media files that are compatible with WordPress, making it easy to upload anything that you want to use on your website. Categories of uploads include videos, images, audio, and documents.
This is important because you will need to add a number of distinguishing components to your website in order to help you stand out from other businesses in your industry. You will be able to upload any graphics, written content, and video that you deem relevant to the message of your business.
You should be using WordPress.
There are so many incredible features and benefits that come along with WordPress, you just can’t quite list them all. However, WordPress is free and the biggest kid on the block and you'll have no trouble finding a designer to set you up for success.
—
Thrive Design is a customer-centric WordPress web design agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
I've found some clients have hesitations about working with a web designer. They worry about what will be asked of them or that they aren't technical enough for the task.
My question to them is "How well do you know your company, products, services, staff, and customers."
If you can describe those five things in detail, a good web designer can take care of the rest. It is helpful to give them at least three examples of websites you like and why you like them so they can get an idea of the design and functionality you are looking for.
Next, you and your web designer will determine what content will be included on your website. Web designers will break this down into a list of webpages, also called a sitemap. Each webpage needs to have one or more images and text associated with it. The designer will help you with the basic idea but either you or a hired copywriter need to write the actual content that will appear on the webpage.
For the design, web designers will ask for attributes you want your website to have. Most of my clients, for example, ask for attributes such as "professional," "easy to use," and "inviting" but others will want it to be "cutting edge" or "scientific." We can work with these adjectives as a starting point before drilling down into the nitty-gritty details.
Like interior design, we'll start the details selection process with a mood board. Only instead of an actual mood board, we use your company's logo that should have your brand colors and fonts. Those fonts, colors, and style of the logo become the base for the website design. This is the perfect starting place for building out the look and feel of your website.
Once there is a mock-up of your site that includes the look, feel, fonts, and colors, you will be asked to critique the design and request modifications to it. We will then create the website using our artistic abilities and will request feedback from you on how you'd like it changed, if at all.
There can also be custom features on your website based on your goals. There are literally hundreds of these features that can add functionality and beauty to your page. Here are just a few that we've worked with:
If you just want a basic website (aka brochure website) that talks about your business, showcases your products/services, and gives clients a way to contact you, WordPress or Squarespace (of podcast fame) are great options for you.
We prefer WordPress as it is great for adding features like the above. In fact, they have over 56,000 plugins that do this!
Building a website doesn't have to be scary. If you have an experienced web designer that you trust who has a strong process, you'll do just fine.
Just be prepared to give feedback about the website design and optionally write content/provide images. A good web designer will have a network of resources to pull from (content writers, photographers, videographers, etc). They should also provide you with a formal, signed proposal that includes everything that will be included in the project.
Anything less than that is asking for trouble.
—
Thrive Design is a customer-centric web design agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Competition research is the practice of discovering and documenting companies that providing the same services as you. It is an essential step in designing the most effective website for your business. Competition research can also be an important component of Local SEO.
Depends on how much time you have on your hands versus money.
Competition research is usually done by professionals who are much more efficient than you can be and more thorough as well. You also want a third party who isn’t biased and won’t be “found out” by the competition.
Competition research done right isn’t unethical, but there are some grey areas that are best left to the professionals.
I always suggest hiring someone for competition research. Your time is best building your business and providing the service not doing research.
Looking at the questions above do you see what your company is missing? Do you see opportunities for expanding the information you provide on your website? Is your pricing and offer showcased powerfully online?
Competition isn't just about snooping... it is to improve your company and offer. If you'd like help with some competition research our team can help.
—
Thrive Design is a customer-centric web design and marketing agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
The truth is nobody's end goal is to have a website. They want something else whether it's more customers, to raise their prices, add a new offering, or any other business goal. They know that a new website can help accomplish that goal.
This process is designed to help us find out everything we need to know about your business so we can build a website that will work for you. This includes:
We pride ourselves on robust proposals that include all the information you need to know in order to make an informed decision.
Give us a call, drop us an email, send us a carrier pigeon, or attempt some smoke signals to let us know you need our help. We'd love to hear more about your project.
To learn more about what makes a website successful, read our guide.
—
Thrive Design is a customer-centric web design and development agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
How much does it cost to build a website?
This is the most common question we get at Thrive.
I understand that cost is usually the #1 thing on people's minds when starting a new project.
However, it's the same as asking how much does it cost to build a house?
Hand on heart the cost of your project has many many factors
My best friend could build you a shack out of 2x4's for around $800. It could be considered a house but I wouldn't want to live in it.
Websites are like that. It all depends on what you are looking to do.
So start there... talk about what your goals and pain points are and we can figure out what it will take to get there.
Our typical websites range from $20,000 and $30,000. A budget of $20,000 is the minimum we have found to build a website that will convert users into paying customers. We are only interested in working on projects that will make bring you paying customers.
Examples of websites in this range:
This allows us to create a site that is uniquely branded, performs great, is secure and mobile friendly and also allows us time to create customer lead forms and email capture systems.
If you would like to learn more about what it would take to design and create your unique project please contact us.
—
Thrive Design is a customer-centric web design agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.