Odds are, when you visit your favorite blog, you see a popup window asking you to download a new guide or subscribe to their newsletter. That's a lightbox and you can hit refresh on your browser to see it again.

(via https://www.printful.com/blog/40-website-popup-ideas-to-steal-for-your-online-store/)
A lightbox is a type of popup used to emphasize a piece of content including coupons, PDF downloads, new products, surveys, and important announcements. This window appears on the top of your website (as a popup), that blocks and dims the background while disallowing users from interacting with the content in the background while the popup is on the screen. This focuses the attention of the users towards the content of the pop-up.
It is superior to normal popups in that the user can click anywhere outside of the popup to close it. This leads to less user frustration and most people are familiar with the style.
While some users find any sort of popups annoying, and many of the web browsers have the ability to block these pop-ups, they can still be effective. If you are going to use any type of popup a lightbox is your best option.
Shockingly enough, yes. Yes they are.
Sumo analyzed data from 2 BILLION pop-ups (including lightboxes) and found that the average pop-up conversion rate was just over 3%. The top 10% of pop-ups had over a 9% conversion rate.
Not bad for a little window that's easy for users to get rid of.
See Related: How To Hire A Web Development Company
(via https://sumo.com/stories/pop-up-statistics)
So if you had a top-performing lightbox and 150 website visitors a day, you would have 418 signups per month. If you have an average performing lightbox, that's still 139 subscribers per month. Now, imagine you had a website with 100,000 visitors per month. An average performing lightbox would still net you 3,000 subscribers a month.
The math is easy. The more visitors you have, the more subscribers you will get even with an average performing lightbox.
The content of a lightbox needs to be of value to the customer or they will be annoyed. When designing a lightbox, it's important to think about what is in it for your visitors.
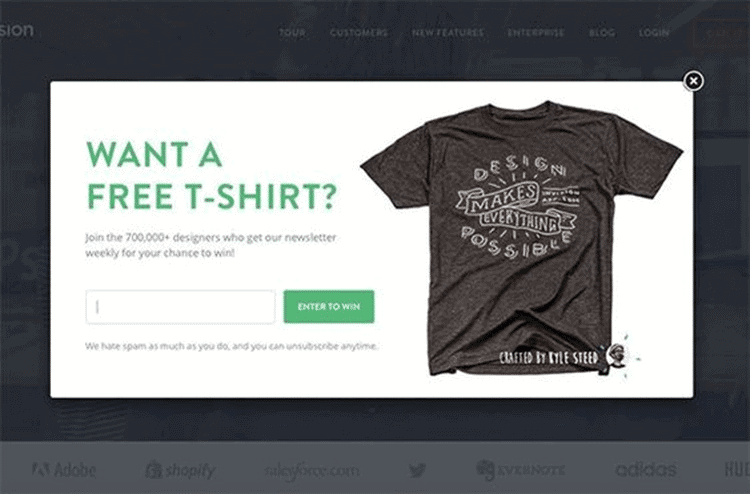
Using a lightbox popup for a newsletter signup, unless coupled with a discount or valuable piece of information, isn't going to cut it anymore.

(via https://naldzgraphics.net/pop-up-designs/)
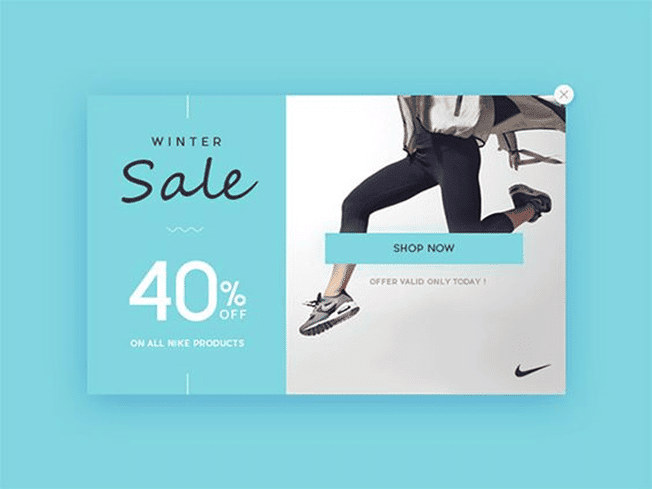
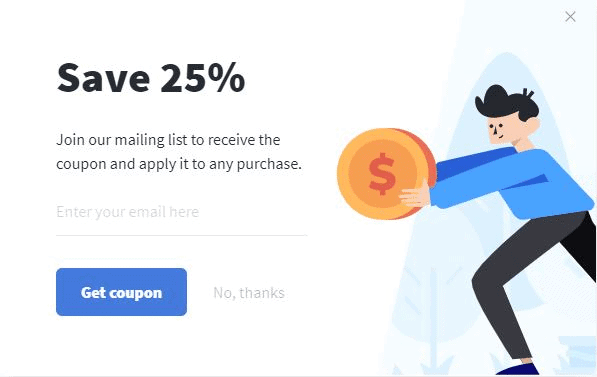
If you have a sitewide coupon you'd like to offer on a limited basis, a lightbox is a solid option. Ever browsed a website and see the get 20% off in exchange for email? We've certainly been guilty of it filling out that email form too quickly.
Depending on the flexibility of your system, you may only be able to apply a lightbox to new users, or someone that has been on your website for 30 seconds, or after a user has visited four different product pages.

(via https://naldzgraphics.net/pop-up-designs/)
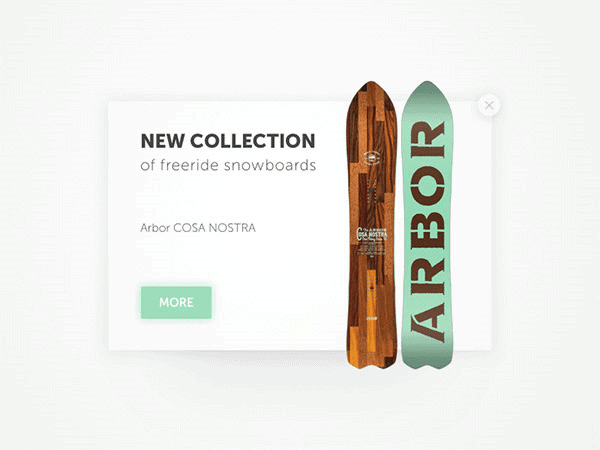
If you are launching a new product that you are positive your visitors want to see, you can use a lightbox. This is a great way to promote your new product and you can combine the popup with the announcement of a limited time sale.

Creating an informational guide or downloadable infographics a great method to position your company as an authority in your field and expert in a subject. Using a lightbox to showcase this guide can be effective especially when the page the user is on is connected to the guide. For example, we write a guide on The 5 Steps To A Winning Website Project and offer it through a lightbox. Hit refresh on your browser and you'll see it again.

(Via https://pk.godaddy.com/help/add-cookie-and-tracking-alert-to-my-website-27806)
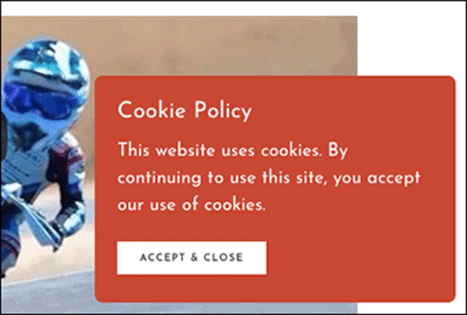
Most of the websites that you open prompt you to accept cookies. Your online activity on the website is tracked by cookies in order to save your preferences and history of interacting with that website. For example, when you fill out your name and email these can be stored in cookies to use that information at a later date.
A lightbox can be used to have users opt-in to your cookie policy which I'm sure you've seen many times before.

(via https://getsitecontrol.com/p/kql71p6z)
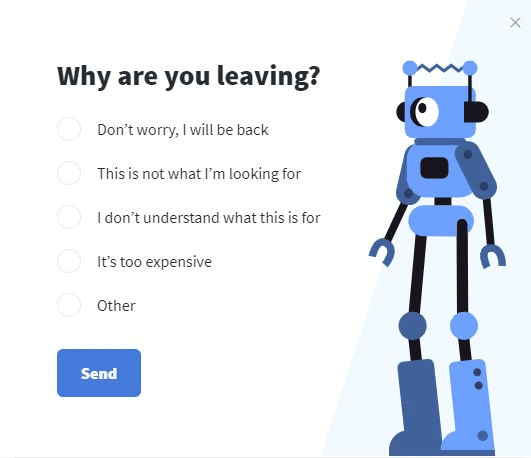
If you are about to lose your visitor on your website and a lightbox can be a last-ditch effort. As soon as you try to leave the website, a new popup can appear to prompt people to stay on the website. You can also have a small survey to find out why they are leaving.

(via https://getsitecontrol.com/blog/exit-popups/)
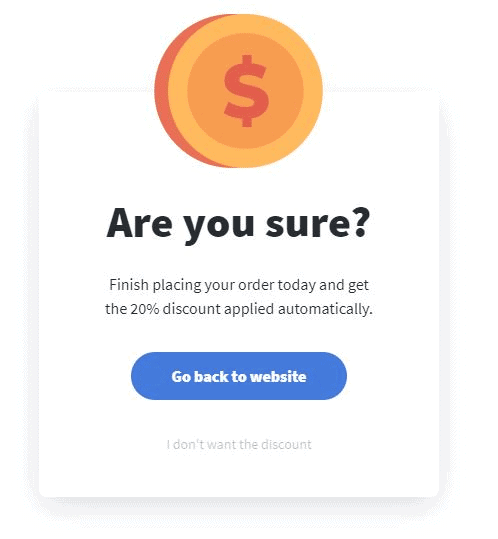
Also, during placing order on your website, some of your visitors will change their minds and attempt to leave, many times to research lower prices. You can use a popup to entice users to purchase your product with a discount or to show similar items of a lower budget. This is also called an Abandon Cart Lightbox.

(via https://getsitecontrol.com/p/mqkk3dq1)
Sometimes your users will visit your website but not take further action. They'll scroll for a little while but then go somewhere else or get distracted. You can remind people of the website and by putting a lightbox warning the user of inactivity that will get the consumers' attention. These are often found on banking or other transactional websites. Some pop-ups offer some kind of offer or tell the user about the existing offer to get the attention of the user.
Pop-ups, including lightboxes, are not for every page of your website. They should be used sparingly and only for things you really want to draw attention to. But they should also not be permanently banned from your web design toolbox. They are still an effective way to engage your customers and online visitors.
—
Thrive Design is a customer-centric web design and development agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Category: Web design seattle
