There are lots of different terms you’ll hear throughout the web design process. Some you’ll be familiar with, some you may not. One term that creates a lot of confusion is “wireframe.” It’s not quite a sitemap, not quite a design mockup. So what, exactly, is a wireframe? Let our web designers explain.

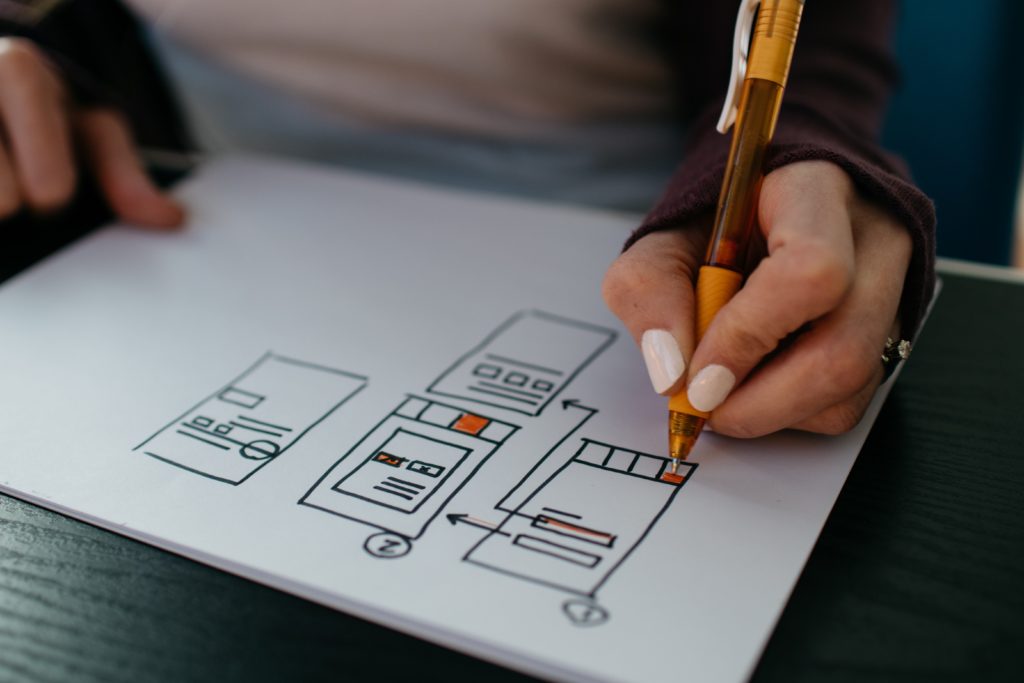
In the simplest of terms, a wireframe is a step between finalizing your sitemap and starting the actual design of your site. It’s essentially your site’s blueprint. With more detail than a sitemap but less detail than the design mock-up, the wireframe allows you and your web designer to take an in-depth look at the functionality your site will have and the content that your site will need.
So what do wireframes have that sitemaps don’t? Wireframes help you and your web designer outline:

Many web designers believe that wireframes are a crucial part of the web design process. There are a few main reasons for this:

Wireframes were great five years ago. Mobile devices were less ubiquitous and there was a smaller variety of them. Ten years ago, a wireframe was helpful to layout a project from start to finish.
But this is not five years ago.
Today, we are asking more and more of websites and it’s just not feasible to capture everything a website needs to do and be in one, bare-bones document. No one wants to review the 20-page wireframe that captures a website’s responsiveness and how it will display on, say, an Android phone, an iPad, and a SurfacePro laptop. And that’s just three devices!
Wireframes hamstring designers. Something that makes sense on paper and in little gray boxes may not actually function or even look like you want it to in a live environment. But if there is an approved wireframe, a designer cannot exercise their best judgment and make the change.
Now, do not be confused. By eschewing wireframes, we are not suggesting a fly-by-the-seat-of-your-pants design process. We pride ourselves on how closely we work with our clients to develop beautiful, responsive websites that meet all of their needs. But we just use a different process.
We think the future of web design is designing in the browser. This process asks a little more of the designer. It asks them to be proficient with website coding as well as design. By being proficient with website code, the designer can create and tweak websites in their DNA, the code, and preview the results live in a browser. This allows you to see the effect of each font change, each image change, each feature size change instantly and across all screen sizes.
A wireframe cannot do that. A website mockup cannot do that. Our design in the browser process can.
Wireframes are dead. A design process that uses wireframes is outdated and could lock you into a design that doesn’t function the way you need. A website design process needs to be as streamlined and innovative as the websites you want to launch. And that’s where designing in the browser comes in.
—
Thrive Design is a customer-centric web design agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Category: Web design seattle
Updated Jan. 2021
Do you understand the basics of what user experience (UX) design is, but want to see if a career in UX is for you?
No worries. With these five courses, you can lay the foundations to becoming a professional UX web designer even if you’re starting from zero.

While many people use “UX design” interchangeably with “UI design” or “usability,” it’s actually much bigger than both of those concepts.
UX design is an umbrella term that considers UI design and usability but thinks about a product’s development from start to finish including branding, design, usability, and function. A product or website that you think is great went through a UX design process that thought about the entire process of acquiring, owning, and troubleshooting before it was ever produced.
There isn't a good answer to what makes good UX design. However, your website has 15-30 seconds to show you are professional. Having a solid UX is a requirement.
Good UX design is entirely dependent on the product and the context in which it is used. If your end-user thinks you have a fantastically designed product, that’s how you know it was a good UX design.
Luckily, you CAN determine what makes a great UX design course and there are many scattered across the internet.
In no particular order, here are our top 5 free courses that you can take this year and get your UX design on.
Skillshare is an online learning community where working professionals can create courses teaching the things they do best and they have an entire section dedicated to UI/UX design.
It covers topics including mobile design, prototyping, and web design. It has very general introductory UX courses and incredibly specific UX courses on topics such as resume design and how to use Adobe XP or Illustrator.
There’s an entire world of UX courses for you to discover on Skillshare, all of them free of charge.
See Related: How To Choose The Right Web Developer
One of LinkedIn’s newer offerings to those looking to branch out in their career is a paid training arm that offers a variety of classes to help you advance or change careers. Happily, your first month is free or this class would not have made this list.
This course clocks in at just under 12 hours of curriculum-guided content, unlike Skillshare where you are putting together your own learning path. What we really like about this course is that it begins with an optional, hour-long overview of the UX field and what careers are available, which is perfect if you’re a beginner.
Udacity is a website that offers a combination of paid and free courses designed to teach the skills that technology companies recruit for, and that includes UX design.
Granted, UX design is combined in a module with UI design in this course, but it is a great two-month-long course that will help you get that great idea out of your head and into this world. In addition to UX/UI concepts, you will learn about actionable metrics that you should be measuring as well as Google’s insanely popular Design Sprint process.
If you haven’t discovered Coursera yet, welcome to your newest addiction. Coursera compiles free, online courses offered by universities around the country and puts them all in once place, just for you.
CalArts has offered up not just a course in UX design, but a series of four courses that leads you to a specialization certificate in UI/UX Design and a project you can add to your portfolio. Imagine that on your resume. Additionally, when you enroll in this specialization, you are eligible for an extended free trial of a full product suite of UX tools from Optimal Workshop.
See Related: What Does Responsive Web Design Mean?
Another Coursera offering, this 8-hour, 5-week course from Georgia Tech’s School of Interactive Computing is the perfect beginner course for someone who wants to dip their toe into UX design.
Coursera user and course grad MC says it better than we could: “This is an insightful introductory course to User Experience Design. While it is just an introduction, the lessons and the examples provided were comprehensive, leaving you with a thirst for more.”
User experience design is too important to leave to chance. Sometimes, you really do get what you pay for. When you want to get started learning UX design, but want to come away with tools and skills you can immediately put to use, this "UX Made Easy" mini-course is the perfect solution.
For $27 (which is just about as low as free) this course shows you how to make UX design an integral part of your planning and design process. You will learn a solid UX framework to see the world, and your projects, through an entirely new lens. This course is broken into two modules with 11 videos and 13 downloadable files for you to practice everything you've learned. If you're not sure about making the investment, you can preview the first three videos for free to see if this course is for you.
Whether you are looking for a career change or just to learn more about the field of UX design and how it can help you design a better mousetrap, these courses are a great starting point for your journey in this exciting field.
If you're more interested in user experience to bring a better experience to your customers through your website, we've got your back. Put our decades of design experience and knowledge of web users to use for you.
See Related: What Is A Wireframe In Web Design?
—
Thrive Design is a customer-centric web design agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Category: Web design Seattle
If you don’t have a mobile-friendly website for your business, chances are you are losing customers. However, mobile-friendly can mean a lot of different things so it can be hard to know what you really need from a web designer.
When you hear “responsive web design,” you probably assume it’s a synonym for “mobile-friendly web design” and it can be. But it also means something very specific in the often-confusing universe of web design speak. Let’s take a look at what developers hear when you use the following phrases:
Side note: We will be using these terms fairly interchangeably through this article because we also understand that many people do use them as synonyms.
See Related: Web Design vs Web Development

Your customers may not be as excited about web development terms as you are, but they know what they want when they log on to your site. Spoiler alert: it’s not clunky navigation and slow speeds.
See Related: How To Hire A Web Development Company

Sometimes, when you hear something over and over again, it can start to lose its meaning. “You really need eight hours of sleep a night.” “Don’t use q-tips in your ear canal.” “Your website needs to be mobile-friendly or you are losing business.”
Your business may be fine. You may not be losing your current customers. But are you consistently getting new customers?
Our guess is, if you don’t have a mobile-friendly website, the answer is no.
Let’s take a look at some numbers:
Need some more? How about these:
A mobile-friendly website is your best friend as a small or medium-sized local business. It can help customers in your area find and fall in love with you...as well as getting you more of that $1.4 trillion pie.
See Related: What are the best easy-to-read fonts in Web Design?
Responsive web design is more important now than it ever has been. It’s become the norm. It’s what people expect when they are browsing the internet on their phones, which more and more people are doing every year.
As a local business, it’s important that people see you are as polished as your nationwide competitors. It really doesn’t take much to prove that point. All it really takes for the first impression, is a solid, responsive website.
—
Thrive Design is a customer-centric web design and development agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Category: Web design seattle
We’re all familiar with the concept of an elevator pitch. If you found yourself in an elevator with your ideal investor, what would you say to convince them to invest in the time it takes to get to their floor? Your website should function on the same principle. You only have a limited amount of time to turn a visitor into a customer.
If your website doesn’t give them the information they need quickly and easily, you risk losing their business.

Attention spans are short. 55% of website visitors spend less than 15 seconds on a website before leaving. It’s important to make sure visitors to your website get all they need to know in less time than it takes to find the remote. So, how do you do that?
It may seem obvious but it bears repeating. If your customers get to your website and don’t immediately know what you’re selling, you will lose them. No one wants to search for basic information about you or your products. To use newspaper parlance, this information needs to be above the fold. Your visitors should not have to scroll to find it.
Are you an expert in your field? Is your product an innovative solution to a common problem? How will your product improve your customers’ lives? The next information your website should communicate is your value proposition, or what makes your product or service unique. This information should answer the question of why this customer should buy from you and not your competitor.

Visitors to your website should not have to search for information about product cost, free trial periods, and any other important product information. This information doesn’t have to be on your homepage but it shouldn’t be more than a click away. Nothing will frustrate a visitor more than wanting to buy your product but being unable to find concrete pricing information.
Customers are going to have questions and, when they do, they’ll need to know how to get in touch. There are many options for how you can display this information. You can provide the traditional phone number, address, and email. You can have an embedded chatbox on your site. Or you can have a form that visitors can submit with their questions. No matter which way you choose, you need to make it clear when your customer can expect a response.
There is a lot of untrustworthy information and bad actors on the internet these days. It’s important to communicate to your visitors that you are trustworthy. How can you do this quickly and effectively? Proof points. Badges and logos from industry groups you are affiliated with, including the Better Business Bureau. A physical address for your
They know what you sell and why they need it. They’ve asked all their questions and gotten quick and helpful answers. They’ve reviewed your credentials and are impressed with how you do business. And now they want to buy from you. But do they know how? Call to action buttons in contrasting colors can help guide visitors where they need to go to take that final step to becoming loyal customers.
Your website, especially the homepage, is your electronic elevator speech. It’s important to make sure that it conveys exactly what you need it to in order to grab visitors’ attention in those all-important first seconds. A simple website audit from an outside party can help identify where your website is strong, and where it can use some improvement. You have a great product. You have awesome customer service. Don’t let your website be the weak point in your sales pitch to your customers.
—
Thrive Design is a customer-centric web design agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Category: Web design seattle
These days, it’s not enough to just have a functioning website. Your website also needs to be beautiful. Why’s that? For one reason, 75% of users make judgments about a business’s credibility based on visual design alone. A poorly designed website is, unfortunately, an easy way to lose potential customers. As a small business owner, it can seem daunting, and expensive, to undertake a website redesign. But it is one of the biggest things you can do to improve your customer’s experience, increase lead generation, and up your bottom line.

Ask anyone what good design is and, odds are, you will hear similar answers. We may all have different ideas of what is beautiful, but we surprisingly all agree on what makes a good website design.
Users want to be able to USE your website. Research shows that 86% of your website visitors want to see product or service information, 65% look for contact information, and 52% seek an About page for your business. Good website design ensures that users can find what they’re looking for quickly. Good design also alters people’s perceptions of usability. So even if your website is laid out perfectly for your customers, they will not find interacting with it enjoyable if they don’t enjoy looking at it -- and you can start by using easy to read design fonts.
Navigation refers to the way that users get around your website. Website navigation that requires users to actively look for the information they need is a quick way to drive visitors away from your site. Your site’s navigation should be easy to figure out and should lead users to the information they need to purchase your company’s products and/or services.
The content and visual elements of your website are also important. There should be a good balance between text and pictures on your site. Visitors will not want to wade through a site that’s all text, nor will they want to spend time on a site that’s all pictures and no information. Your content should also be easy to read and engaging to keep visitors’ attention.
See Related: What Is A Lightbox?
Your company will have a brand identity, whether you try and create one or not. Customers will always want to associate your company with something: a color, a feeling, an experience. It’s in your best interest to try and dictate what that is and strong website branding can do just that. While it begins with a logo, branding elements can be pulled throughout your website, like the theme of a book. From color choice to word choice to the images you use, it all can strengthen your brand and the things your customers associate with you.
Once you have a well-designed website, it’s important that people can find it through search. Search Engine Optimization (SEO) is the key to that. By incorporating keywords and phrases throughout the text and image descriptions of your website, the crawlers from Google, Yahoo, Bing, and others know what your website is selling and can accurately list it in search results.

Once your website is set up to be beautiful and functional, you may be wondering how exactly this redesign is going to improve your business. There are two main areas where you will see a measurable increase: conversion and search engine rankings.
Related: Web Design vs Web Development
Good design leads your users to where you want them to go. If you want them to check out your new products, your web design can guide them right to them. If you want to lead them to a lead generating trial offer, good design will highlight it and all of the benefits of the trial. Your web design can be tweaked to highlight special offers, calls to action, and help users identify buttons and clickable elements.
By guiding users where you want them to go, you aren’t leaving anything to chance. You aren’t relying on the strength of your product to spur your visitors to action. Good design will support a strong product by making it easier for visitors to make the decision to purchase because they won’t have to search your site to figure it out. The more time visitors have to spend figuring out how to take the action you want them to, the longer they have to talk themselves out of taking that action.
Your search engine ranking is dependent on more than just how well optimized your site is with regard to SEO. A critical element in Google search rankings is page load speed. A well-designed website won’t be burdened with tons of extra code that slows down the page’s load speed. The same goes for large images. Large images load slower than optimized images, negatively impacting your search engine rankings and user experience.
Research shows that the better a website is ranked, the more visitors they get and the more people trust them as an expert in the field. This is especially true for local searches (searches from people in your area looking for a local business). Local search is a huge profit driver for small businesses and a great search engine ranking will ensure your website is finding the eyes of people ready to buy.
Your website is the most powerful tool in your online toolkit so it’s important to make sure that it is as effective as it can be. That’s where great web design comes in. A great website makes a powerful first impression that can convert visitors to customers. We can help make sure that your website has a sleek, powerful design that enhances your brand and works as hard as you do.
See Related: How To Select The Right Web Developer
—
Thrive Design is a customer-centric web design and development agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Category: Web design seattle
Technological know-how and digitization are crucial to promoting any business online. Digital portals such as websites and blog posts help increase your customers and make your presence known in the online marketplace. When done well, they connect you with your audience and efficiently convey your brand message to them.
To achieve a cohesive, compelling digital presence, one must hire a skilled web developer and web designer. Many will confuse web design with web development, but they are distinct processes that each connect to a different part of your business.

A web designer creates the visual style of your website and shapes a design in which your content will live. They translate your brand into an attractive look-and-feel that works well in a digital form.
Although web designers are not necessarily coders, it’s a good idea to hire a designer who understands what coding entails. This will help them create a design that can be effectively brought to life.
A web developer is someone who materializes the web designer’s vision for your project. If the web designer is the architect, the web developer is the contractor who constructs your house according to the architect’s plans.
It is imperative to hire a web developer who’s up-to-date on the latest technologies and best practices. You’ll want to ensure that they are adept coders who also understand the importance of good user experience. Most of all, they need to be able to successfully translate the web design into a functional site.
See Related: How To Hire A Web Development Company
If we compare the economic value of a web developer and web designer, then the web developer will be the winner. Studying web development is more complicated than web designing. Therefore, there are more web designers on the market than web developers.
On average, a web developer earns around 78,000 US dollars per annum, whereas a web designer earns no less than 58,000 US dollars. The difference in their earnings highlights the difference in their market demand. Although there are fewer web developers than designers, both are equally essential to make your website operational.
So far, we have defined web development and web design and mentioned their economic value. Now, let’s move ahead and find out which characteristics help make both professions successful.
Your website is a platform that connects you to your targeted audience. It’s among your biggest marketing tools. A web developer who knows about the market you intend to enter is better for the success of your business.
The 21st century is all about change, and market trends change all the time. A professional web developer will know how to stay ahead of these trends by constantly acquiring new knowledge and adapting their work process.
Coding for a website is not an easy feat, so a web developer must be innovative and creative to solve any problem that may come their way during the process.

Source
As stated earlier, web designers are the professionals who determine the aesthetics of your website. Their job heavily relies on
communication because they not only have to understand the demands of their customers but also relay their plans to the web developer.
If anything goes wrong or the web developer fails to comprehend their designs the way they were supposed to, then the web designer must be able to rectify the situation. Communication is imperative among all team members and the client to develop and design a website that can convert leads to customers.
A web designer must be clear about the vision they want to implement on the website. If they are not, then it will be hard for coders to materialize what they have in mind.
In conclusion, the characteristic that the best designers and developers have in common is that they both heavily rely on good communication and collaboration. It’s also helpful if a web designer knows a thing or two about coding, and a web developer should have an artistic streak to bring the designer’s vision to life.
A web developer develops the overall infrastructure for the website and writes the code necessary to put the web designers’ plans into action. They do this by sticking to the following coding pattern:
This type of coding makes your website compatible with browsers so the visitors can view your web page without any glitches or problems. It also determines the appearance of your website and makes sure that whatever your audience is seeing is exactly what the web designer wanted them to see.
We can call server coding the “behind-the-scenes” of web development because it is hidden from the viewers. You can’t see this code, but it is at work on your website’s server and is responsible for your site’s functionality and smooth operation.
Coders create a database to store everything that goes on your website in a backup folder. This folder contains text files, videos, images, documents, and a few other things that serve as an archive for your website.
This type of database coding is imperative for a website because if things go amiss, coders won’t have to start everything from scratch. They can retrieve the data from this database and reboot your website.
No web developer can excel in their field if they are not skilled at the following tools:
These three tools and several others like them are the bread-and-butter of front-end coding. A web developer must be skilled enough to work within technical limitations to achieve the web designer’s plans, and these coding languages are how they can do so.
These tools are also used to code the complicated wireframes and layouts that clients approve before the developer builds the actual website.
See Related: What is a lightbox in web design?
As mentioned earlier, developing a website is not an easy feat. It takes several days, even months, to code a sequence for the smallest thing on your website. Coders must continually check their work to ensure everything goes as planned and pre-determined by the web designers and clients.
The above-mentioned tools are essential for the front-end coding of your website’s framework.
A web designer is someone who is involved from the beginning of the creative process. They determine the aesthetics of a website and make sure that the designs are technically compatible and realistic.
As mentioned earlier, a web designer’s work heavily relies on communication because they must work according to their client’s budget and requests. They also are responsible for ensuring that the website’s design affirms the client’s brand identity and reputation.
Web designers also help create a user-friendly website so that visitors will be inclined to stay on the page. This includes making sure that the design is not cluttered with unnecessary and unaesthetic content.
A good web designer creates a functioning prototype, which includes the initial wireframe. This way, the client can see how the actual website will behave. Prototypes include the necessary user interface and interlinked pages.
Next, web designers design any product pages, web graphics, and landing pages to help support the client’s marketing strategy.
In conclusion, web designers leverage their knowledge about design and marketing along with their artistic sense to design web pages for their clients.
Many people confuse web designers with web developers because in a sense, they both do some design. However, a designer works with more than just code. They also produce graphics and other supporting visual elements.
Remember, a professional web designer does more than design the look and feel of your website. They produce prototypes after finalizing wireframes for a web developer, and they also help support the marketing goals of the website.
The work of web designers relies on design tools like Adobe Photoshop, Adobe Illustrator, InVision, Inkscape, etc. to design the layouts for your website. Web design is crucial to the success of your site. Good design facilitates, while bad design hinders, the flow of information on your website.
Web design and web development have many differences yet are both sides of the same coin. The former deals more with the planning side of the whole process, and the latter is a bit pragmatic in its operation. Furthermore, web developers are more in demand because of the difficulty level of their job, which makes it hard for business owners to hire them for small sums of money.
However, while people from both professions use different skills and tools to do their job, they’re both passionate about helping you reach your goal of having an amazing, thriving website.
To get more bang for your buck, reach out to Thrive for your website creation needs.
—
Thrive Design is a customer-centric web design and development agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Category: Web design seattle
Odds are, when you visit your favorite blog, you see a popup window asking you to download a new guide or subscribe to their newsletter. That's a lightbox and you can hit refresh on your browser to see it again.

(via https://www.printful.com/blog/40-website-popup-ideas-to-steal-for-your-online-store/)
A lightbox is a type of popup used to emphasize a piece of content including coupons, PDF downloads, new products, surveys, and important announcements. This window appears on the top of your website (as a popup), that blocks and dims the background while disallowing users from interacting with the content in the background while the popup is on the screen. This focuses the attention of the users towards the content of the pop-up.
It is superior to normal popups in that the user can click anywhere outside of the popup to close it. This leads to less user frustration and most people are familiar with the style.
While some users find any sort of popups annoying, and many of the web browsers have the ability to block these pop-ups, they can still be effective. If you are going to use any type of popup a lightbox is your best option.
Shockingly enough, yes. Yes they are.
Sumo analyzed data from 2 BILLION pop-ups (including lightboxes) and found that the average pop-up conversion rate was just over 3%. The top 10% of pop-ups had over a 9% conversion rate.
Not bad for a little window that's easy for users to get rid of.
See Related: How To Hire A Web Development Company
(via https://sumo.com/stories/pop-up-statistics)
So if you had a top-performing lightbox and 150 website visitors a day, you would have 418 signups per month. If you have an average performing lightbox, that's still 139 subscribers per month. Now, imagine you had a website with 100,000 visitors per month. An average performing lightbox would still net you 3,000 subscribers a month.
The math is easy. The more visitors you have, the more subscribers you will get even with an average performing lightbox.
The content of a lightbox needs to be of value to the customer or they will be annoyed. When designing a lightbox, it's important to think about what is in it for your visitors.
Using a lightbox popup for a newsletter signup, unless coupled with a discount or valuable piece of information, isn't going to cut it anymore.

(via https://naldzgraphics.net/pop-up-designs/)
If you have a sitewide coupon you'd like to offer on a limited basis, a lightbox is a solid option. Ever browsed a website and see the get 20% off in exchange for email? We've certainly been guilty of it filling out that email form too quickly.
Depending on the flexibility of your system, you may only be able to apply a lightbox to new users, or someone that has been on your website for 30 seconds, or after a user has visited four different product pages.

(via https://naldzgraphics.net/pop-up-designs/)
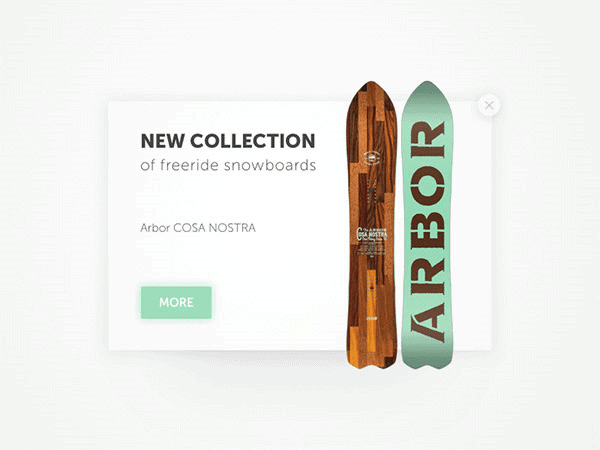
If you are launching a new product that you are positive your visitors want to see, you can use a lightbox. This is a great way to promote your new product and you can combine the popup with the announcement of a limited time sale.

Creating an informational guide or downloadable infographics a great method to position your company as an authority in your field and expert in a subject. Using a lightbox to showcase this guide can be effective especially when the page the user is on is connected to the guide. For example, we write a guide on The 5 Steps To A Winning Website Project and offer it through a lightbox. Hit refresh on your browser and you'll see it again.

(Via https://pk.godaddy.com/help/add-cookie-and-tracking-alert-to-my-website-27806)
Most of the websites that you open prompt you to accept cookies. Your online activity on the website is tracked by cookies in order to save your preferences and history of interacting with that website. For example, when you fill out your name and email these can be stored in cookies to use that information at a later date.
A lightbox can be used to have users opt-in to your cookie policy which I'm sure you've seen many times before.

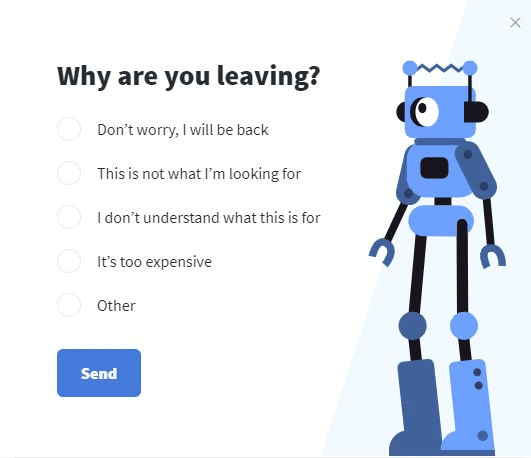
(via https://getsitecontrol.com/p/kql71p6z)
If you are about to lose your visitor on your website and a lightbox can be a last-ditch effort. As soon as you try to leave the website, a new popup can appear to prompt people to stay on the website. You can also have a small survey to find out why they are leaving.

(via https://getsitecontrol.com/blog/exit-popups/)
Also, during placing order on your website, some of your visitors will change their minds and attempt to leave, many times to research lower prices. You can use a popup to entice users to purchase your product with a discount or to show similar items of a lower budget. This is also called an Abandon Cart Lightbox.

(via https://getsitecontrol.com/p/mqkk3dq1)
Sometimes your users will visit your website but not take further action. They'll scroll for a little while but then go somewhere else or get distracted. You can remind people of the website and by putting a lightbox warning the user of inactivity that will get the consumers' attention. These are often found on banking or other transactional websites. Some pop-ups offer some kind of offer or tell the user about the existing offer to get the attention of the user.
Pop-ups, including lightboxes, are not for every page of your website. They should be used sparingly and only for things you really want to draw attention to. But they should also not be permanently banned from your web design toolbox. They are still an effective way to engage your customers and online visitors.
—
Thrive Design is a customer-centric web design and development agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Category: Web design seattle
If you have established your business and are now looking forward to building a website, you are going to face one of the most challenging parts about web development: finding the best web designers for your project. With many options out there, finding the one that is perfect for you may become tiring.
This is a critical decision because your website is going to help you to enhance your branding and grow your business. Your website design will be the digital face of your company, and is a make or break factor in converting visitors to customers.

A web developer's job is to build a website from the core. They form the core structure using various coding languages. They also have web designers on the team that help in creating the visuals and user-centric surface of the website. Developers breathe life into a potential website design.
In this manner, your website will help you reach a higher target audience as well as your business goals. Hence, it is essential to use the right web developer for yourself. Down below are some crucial questions you must ask before choosing a web developer.
No one can know better about your work than you. Surely, you have some ideas about what you want your website to look like. You know what your customers like, need, and want. Make sure to compile all your thoughts and tell your web developer company. You have to be careful about whether or not they are listening to what you have to say. If they are not looking at your ideas and talking over you, we are sure you will not get what you want. They are supposed to be bringing your ideas into action, not just experimenting with your business.
When you know more about your work, a web developer would know what is best for you. They don't need to say yes to all your ideas, and they should offer your thoughts that would be better for you, and they would also tell you why they are suitable for you.
It is essential to bring both sides of ideas on the table to create something innovative and beneficial.
It is imperative for a web development agency to have a marketing team. You can not do anything with a working website that looks pretty if it is not reaching potential customers. Even the paperweight on your desk would be more useful than that.
You don't want to be calling your developer every day and asking them to update all the details on site. Having a proper content management system will help you manage all your updates by yourself. No help required. The best options for these are WordPress, Magneto, and Drupal. If you hear the term "HTML", then you run, run very fast.

Your website has to be responsive! It should be working on both laptops and phones. Google suggests the same, too! The more sensitive your website is, the more customers are likely to visit it and also like it. Your website should be optimized for all kinds of devices, and the right kind of developer will do that.
Just as one would look at the work of an artist in a portfolio to see how well they do, you should even ask your web developer for their collection. Moreover, you can also go through their authentic case studies to see how they had dealt with their previous clients and to be sure how well they would treat your business and ideas.
Their portfolio will mention all their previous work, which will help you judge whether they’ve catered to businesses like yours or not. You don’t want to be an experimental project of any web development company. Only hire those web development companies that have handled similar projects like yours before to avoid any possibility of errors and mismanagement.
Sure, it is indeed a fast-paced world, and changes are happening rapidly. You can't keep up with everything that is changing. However, it is essential that your website lasts long enough and doesn't die out within a year. Ask your web developer what they would be doing for your website to last longer and stay active against your competitors.

Best in, web technologies are changing every coming day, and you need the right person to keep up with the trends. You don't want a website that looks like it was built decades ago. A good, modern, and aesthetically pleasing design will take your business a long way. This doesn't mean you forget the old working methods, but just be balanced between what is right for you and what the customers would like.
Many web development companies will try to sell you their services based on pricing. You might be lured by the cheap pricing of their different plans, but that shouldn’t be your judgment scale. It would help if you weighed down the cost and value of all the ideas along with the services offered to you.
Sometimes the cheaper option is not always the right one, and the expensive option doesn’t always give you all the facilities. You must work by the rule of cost and value and penalize all your options based on that. Sometimes spending less can cost you more than spending more on a detailed plan.
Finding the right web developer isn't an easy job, however finding the one that gives you the fruit to your efforts can be very beneficial to your business. Keep all the fore-mentioned questions in your mind to meet the highest regards.
—
Thrive Design is a customer-centric web design and development agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Category: Web design seattle
15-30 seconds is all you have to show that you are a trustworthy authority with the knowledge to solve your customer's problems.
Within that time your website visitors have formulated a general sense of who you are, what you do, how professional your company is, and if they can trust you.
They have no choice. We’ve evolved as humans to judge and put things into categories quickly. We need your audience to judge you as reliable, professional, engaging, and trustworthy.
Your photography and copy need to be created specifically to speak to the needs and problems of your target audience. Professionals know how to do this.
They don’t do it alone, don’t get me wrong. They interview you (and sometimes your customers), perform market research, and use their own experience too. Professional content is more involved than what it appears at first glance.
If you want your website to convert your website users into paying customers you need content and photography created by people who do it full time for a living. It’s the same reason I don’t do my own plumbing. It isn’t in my wheelhouse.
We’ve met many a client who has said they’d take care of their own photography and 3 months later are still working on it. To put it bluntly, you should be working on your business and letting someone else come in and shoot your location, products, and/or services being made. You can collaborate with them but if you want it done, and done right the first time, hire a pro.
Your photography is part of your brand. It tells a story that you can then continue through social media, advertising, brochures, and other types of marketing.
The human brain is more inclined towards the visual representation of any written content. We translate pictures very quickly and your users will decide in 2 seconds (or less) if a photograph speaks to them.
Content that is all words might fail to stop a reader to skim through it, but pictures can get them to slow down and look at them closely.
Content that is easy to read and dotted with the right heading types and pictures immediately gets noticed by the search engines and ranks well on the search engines. If optimized correctly, your website’s images can end up on Google Images which can increase your traffic a bit.
The pictures that you post on your website are vital for the branding of your business. The tone, depth, and background in your photographs all convey a message and add to the feel of your website.
For an online grocery store, a picture of their fresh produce on the shelf or workers picking those goods from a farm can brand the store as clean, self-sufficient and hygienic. But this is only possible when you use your photographs on your website and not buy them from a stock website.
Apart from the illustrations and graphics, photographs are a crucial part of your visual content and should be handled as such. There are some inconveniences that you might have to face if you use stock photographs sold at different sites. What are those?
There are plenty of websites selling photographs related to a variety of subjects. Photographers sell the copyrights of their work to these sites, and then anyone can buy those photos from these sites.
The concept might look easy enough, but it takes away individuality from your website. Your competitors and anyone else can use the same picture that you’ve posted on your site and make your content look recycled.
A website selling stock photographs have thousands and thousands of pictures related to different subjects that you can browse through by putting in the right keywords. But even with an efficient searching system, you cannot always find the right photograph to go along with your content.
For instance, if you are selling homemade candles, then it doesn't make sense to post pictures of candles that you haven’t produced.
Outsourcing or hiring a professional photographer to provide you with original photographs is the kind of investment that will be rewarding for your business. Most photographers know technicalities that are associated with website layouts and take care of photograph dimensions and pixel quality for you.
Moreover, you’ll own the rights of all photographs posted on your website and won’t be subjected to any legal penalization or copyright lawsuits.
The primary purpose of a website is to get a brand or business recognized or noticed by the targeted audience. Optimizing your content skillfully so that it can rank well on search engines is one way to influence the search engines.
You might think that you have the aptitude to write for your website but know that you'll be competing with thousands of businesses selling the same service and product from all around the world. Therefore, your website will have a better chance of thriving against your competitors in professional hands.
Your web copy has the potential to make or break your business’ standing as it influences not only the customers but also search engines.
If your copy is optimized, then search engines will favor your content more than your competitors. The SEO techniques mentioned below cannot be learned overnight, and only a professional copywriter knows how to utilize them to produce a lead generating website copy. Moreover, a professional copywriter will know how to put together the right kind of words to influence the decisions of leads and potential clients.
1. Using the right keywords.
If you want your website to get noticed by the search engines then include the right keywords in your website’s copy. A professional copywriter will know what words to use and how many of them to use them in an average length copy.
2. Website referrals.
Hyperlinking specific words and outsourcing articles is also a rewarding SEO technique. Copywriters have enough experience and insight to figure out a way to hyperlink some of their old writings in their latest content without losing relevance.
Using different heading types is another way to get in the good graces of any search engine. Experienced copywriters know how to use this information to improve the quality of their content.
Attaching relevant images and videos with your website’s copy is also a tried and tested SEO technique.
Business owners will spend thousands of dollars to make their website look visually appealing but not enough on its content. Words have the ability to make your leads lean in towards your services and respond to your call to action immediately.
So how does your copy convert leads into buyers?
As mentioned earlier, a crisp and engaging writing style can make your leads read through the entirety of your content without losing interest. A conversational writing style that addresses the potential customers directly creates an air of familiarity between you and your leads. A professional copywriter knows what words to use to appeal to the emotional tendency of a lead. Furthermore, they know how to build the flow and take your content from point A to B and then C.
A good web copy is the one that has all the information that a leader needs to know to make their decision. From introducing your services to highlighting your product’s selling features all come under the expertise of a copywriter.
Any skilled copywriter will know how important it is to write an enticing call to action to complete any sales funnel successfully. Using the right words can increase the conversion rate of your website, exponentially.
A professional copywriter knows how to increase the conversion and ranking of your website on SERPs. Once you are visible to your targeted audience, then whether they buy your services or products or not depends solely on how you market them through your content.
Your website is probably the first thing that your potential customers will see. Therefore, you need to do an excellent job of leaving a profound first impression on them. Seeking professional help might be the only way to guarantee the success of your website.
Website copy that fails to fulfill its essential purposes is good for nothing. After all, businesses go online to expand their reach and increase their business to increase sales, but an incompetent website copy will turn off your users.
A website copy should weave in the right adjectives in sentences to introduce your business to the targeted audience. It should be concise yet compelling enough to intrigue the potential leads to know more about your business.
The content you provide at your website has the potential to brand your business. The overall impression that a reader gets from your website’s copy becomes your brand. If someone reads your web copy and doesn’t understand the nature of your services that they will associate that confusion with your business.
Furthermore, if you use extravagant words but don't elaborate on your services, then a lead will peg your services as subpar, and that will become your brand. That is why hiring a professional copywriter is imperative as they are experienced to figure out the psychology of your targeted audience.
It is essential to post only the prime-quality content on your site as it later can be recycled to market your products. A well-written web copy can be a catalyst to make your marketing campaigns a big hit as it has the potential to convert the leads sent its way into customers effectively.
A web copy’s prime focus should be highlighting the critical elements of your product and services. A lead should know why your product is better than your competitors and how buying it will benefit them or their business?
If you fail to convince your lead about the efficiency and importance of your products and services then there is no use of investing thousands to make your website appealing for the audience. The end goal of a web copy is to convert a lead into a buyer, and only a professional copywriter can help you achieve that.
If you want results online hire a professional copywriter and photographer. Repurpose that photography and content onto your offsite assets and marketing.
Related reading: Copywriting seattle
—
Thrive Design is a customer-centric web design agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Your website is one of the most essential parts of your business. We live in a digital age where nearly everyone searches for brands, products, and services online. If you’re not there with an optimized and valuable website, you’re missing out on the vast majority of your leads and conversions.

Developing and maintaining a valuable website takes a great deal of effort, knowledge, and marketing tools. You want your target market to be able to find your business when they’re searching for something related to it, and you want your content, interactive material, and design, to keep them there. You also want to make sure that the website you design is affordable and will bring you a high ROI.
Using WordPress for your website will provide you with the ability to customize and create a site that is appealing to your target market. You will be able to create a site that ensures your audience not only visits it, but spends time reading through your content, watching videos, and learning about your brand, as well as potentially taking your site’s call to action.
WordPress is the dominating website platform, beating other website hosting platforms by three times their combined websites! In fact, over 33% of the top ten million visited websites are hosted by WordPress.
With numbers like those, you can imagine that there is bound to be something amazing that you won’t want to miss. Take a look at some of the unbeatable features and benefits of WordPress :
Everyone likes free stuff. In fact, small businesses that are struggling to really get their business off the ground are very happy with free business tools. WordPress is free to use, although there are features and hosting that you can pay for.
Keep your website running for free, utilize the free features and support that WordPress provides, and have the peace of mind to know that your costs will be relatively low compared to others. You’ll also want to research and learn about the potential costs that will come with using WordPress so that you’re not caught unaware.
WordPress comes with thousands and thousands of plugins. Many plugins are free, while some can cost. Whatever you’re looking to do or create for your website, the WordPress plugins will likely have an answer for you.

Many people continue to view WordPress as a platform for bloggers. While it’s true that WordPress makes blogging simple and free for anyone, there are also a number of other uses that businesses can take advantage of.
The potential websites that you can make with WordPress include business websites, blogs, eCommerce websites, membership websites, galleries, chatrooms, personal websites, eLearning sites, portfolios, and many more. WordPress has great customer services so that you can take advantage of the adaptable website types and make them work for you.
WordPress is consistently worked on by top industry experts. There is regular updating, with added features and support, as well as assistance for any areas of trouble. While many platforms are stagnant, sitting back and collecting fees as small businesses struggle with getting their website up and running, WordPress is on top of changes, troubleshooting, and progress.
There are a large number of media files that are compatible with WordPress, making it easy to upload anything that you want to use on your website. Categories of uploads include videos, images, audio, and documents.
This is important because you will need to add a number of distinguishing components to your website in order to help you stand out from other businesses in your industry. You will be able to upload any graphics, written content, and video that you deem relevant to the message of your business.
You should be using WordPress.
There are so many incredible features and benefits that come along with WordPress, you just can’t quite list them all. However, WordPress is free and the biggest kid on the block and you'll have no trouble finding a designer to set you up for success.
—
Thrive Design is a customer-centric WordPress web design agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
I've found some clients have hesitations about working with a web designer. They worry about what will be asked of them or that they aren't technical enough for the task.
My question to them is "How well do you know your company, products, services, staff, and customers."
If you can describe those five things in detail, a good web designer can take care of the rest. It is helpful to give them at least three examples of websites you like and why you like them so they can get an idea of the design and functionality you are looking for.
Next, you and your web designer will determine what content will be included on your website. Web designers will break this down into a list of webpages, also called a sitemap. Each webpage needs to have one or more images and text associated with it. The designer will help you with the basic idea but either you or a hired copywriter need to write the actual content that will appear on the webpage.
For the design, web designers will ask for attributes you want your website to have. Most of my clients, for example, ask for attributes such as "professional," "easy to use," and "inviting" but others will want it to be "cutting edge" or "scientific." We can work with these adjectives as a starting point before drilling down into the nitty-gritty details.
Like interior design, we'll start the details selection process with a mood board. Only instead of an actual mood board, we use your company's logo that should have your brand colors and fonts. Those fonts, colors, and style of the logo become the base for the website design. This is the perfect starting place for building out the look and feel of your website.
Once there is a mock-up of your site that includes the look, feel, fonts, and colors, you will be asked to critique the design and request modifications to it. We will then create the website using our artistic abilities and will request feedback from you on how you'd like it changed, if at all.
There can also be custom features on your website based on your goals. There are literally hundreds of these features that can add functionality and beauty to your page. Here are just a few that we've worked with:
If you just want a basic website (aka brochure website) that talks about your business, showcases your products/services, and gives clients a way to contact you, WordPress or Squarespace (of podcast fame) are great options for you.
We prefer WordPress as it is great for adding features like the above. In fact, they have over 56,000 plugins that do this!
Building a website doesn't have to be scary. If you have an experienced web designer that you trust who has a strong process, you'll do just fine.
Just be prepared to give feedback about the website design and optionally write content/provide images. A good web designer will have a network of resources to pull from (content writers, photographers, videographers, etc). They should also provide you with a formal, signed proposal that includes everything that will be included in the project.
Anything less than that is asking for trouble.
—
Thrive Design is a customer-centric web design agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
If you could wave a magic wand and have your website’s visitors do one thing on your website, what would it be?
That’s called your primary call-to-action. You may not have a magic wand, but here are some “spells” you can cast on your website to drive users toward this action.
Your Primary Call-To-Action is the number-one goal of your website. It could be any number of things: to book a call with you, to sign up for your mailing list, to register an account, etc.
How can you drive users toward this desired action? Here are a few pointers.
Fine-tuning the design and content of a webpage to compel the user to take a particular action is called conversion optimization. You can drive visitors toward this desired action through clever design and compelling copy. Let’s take a deeper look into each of these.
Related reading: Copywriting seattle
Your call-to-action (CTA) should be prominently and easily accessed on your site. Moreover, your design should lead people right to it. Use strong visual elements to emphasize your call-to-action: Don’t hide it at the bottom of a page or in a menu. Let it be loud and proud at the center of your design.
You’ll also need clear copy that encourages people to click the call-to-action. Your call-to-action should be put into words, just like any magic spell!
Remember, it’s called a “call-to-action” for a reason. It should have a clear, compelling action verb such as “Get” or “Buy,” and it should express to the reader what benefit they’re going to get by taking the action. Consider the following examples:
Notice a common theme? These calls-to-action start with a verb and have a useful subject. A good formula is “Verb + What You’ll Get.”
Be sure to write your website content in a similar style to your call-to-action. For example, if you use a fun, quirky style, carry that through to your call-to-action. It should be a consistent, engaging experience for your visitors.
Most CTAs live in buttons that you can place prominently on your page. Don’t hide the call-to-action in a long paragraph: Make it loud and proud in your design!
Give it a large contrast with the surrounding elements by using a complementary color to help it stand out. Another good trick is to have the button change color when the user hovers over it. You can achieve this with CSS.
Your primary call-to-action doesn’t have to be alone on your website. You can also choose a secondary call-to-action. For example, if your website’s main goal is to get people to book your services, your secondary goal could be to have them sign up for your mailing list.
Place your secondary call-to-action in a prominent place that’s also out of the way of your primary call-to-action. For example, your primary call-to-action could be in the header of your page, but the secondary one could be “below the fold.”
Your number-one goal for the website should shape and define your entire strategy for the site. While writing and designing each page, think about how you can work this magic to drive visitors toward your goal.
Remember, simple designs and copy go a long way: You don’t want to confuse your visitors!
Need help? Reach out to Thrive for expert assistance in designing your website to lead your visitors to your desired destination. We’re here to help optimize your website for conversion!
—
Thrive Design is a customer-centric web design agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.