WordPress is the most popular content management system on the planet, and as a result, there are specialized experts all over the world. So if you're considering hiring a designer or developer, here's what you need to look for and the outcomes you can expect for your website.
Here are a few things to look out for when you're scoping out the right partner for your website:
Design experience: Make sure your web designer has significant experience designing WordPress websites. This may seem like a no-brainer, but you'd be surprised how many designers don't have any WordPress design experience!
A strong portfolio: Take a look at the designer's portfolio and make sure they have a solid track record of designing high-quality websites.
Positive reviews: Ask around or read online reviews to get a sense of what others have thought about working with the designer.
The right training and certifications: WordPress is a complex platform, and it's constantly evolving. So you want to make sure your WordPress web designer has the right training and certifications to stay up-to-date on all the latest trends and best practices.
Before you dive in, it's important to understand what you can achieve with the support of experts dedicated to WordPress web design in Seattle. The right outcomes look like this:
A well-designed website: Of course, the most important outcome is that you end up with a beautiful, well-designed website that accurately reflects your brand and meets your business goals.
An easy-to-use website: WordPress is known for being user-friendly, but there's still a learning curve. A good web designer will make sure your website is easy for you and your team to use, so you can focus on running your business, not managing your website.
A fast, responsive website: WordPress websites can be slow and bloated, but a seasoned expert will optimize your website for speed and performance.
A secure website: These websites are also susceptible to security vulnerabilities if they're not properly maintained. Your web design specialist will make sure your website is secure and up-to-date with the latest security patches.
In the process of working with a pro, make sure you avoid common - and often, costly - mistakes that could prevent you from creating a website you love.
Asking for too much: WordPress is a complex platform, and it can do just about anything you want it to. But that doesn't mean you should ask your WordPress web designer to do everything! Prioritize the features and functionality that are most important for your business, and let your designer know what's non-negotiable.
Not being involved in the process: A website is a big investment, and you should be involved in the design and development process. That way, you can provide feedback and make sure the end result is a website that you're happy with.
Trying to do it yourself: WordPress is a DIY platform, but that doesn't mean you should try to design and develop your own website. Leave it to the professionals and focus on running your business!
Professional website design support is a great way to get a high-quality, user-friendly website for your business. Just make sure you find a specialist with experience, a strong portfolio, positive reviews, and the right training and certifications, and avoid making the common mistakes businesses make.
To get started, speak to a web design specialist today - at Thrive Design, we specialize in helping businesses create beautiful, user-friendly websites.
Did you know that, as of 2020, mobile internet usage surpassed internet usage on a desktop? In fact, in 2020, over 55% of website traffic is mobile-based. Here's another fun fact about mobile-based internet usage: users who search for businesses via mobile search are highly motivated to make a purchase.
Sounds great, right? It is good news for small business owners like you unless your website is not optimized for mobile devices.
Search engines and the people who use mobile devices to search for local businesses both prefer mobile-optimized websites. In a recent survey, 91% of consumers said they've turned to a business's competitor if the business's website wasn't optimized for mobile devices. Additionally, a long-standing ranking factor for the Google algorithm is whether a website is mobile optimized.
That means, that if you haven't optimized your website for mobile traffic or invested in a responsive design strategy, you're missing a large audience of motivated potential customers.

Basically, a website that is optimized for mobile delivers the same high-quality browsing experience to users as it would on a traditional desktop version. Optimizing your website for mobile devices boils down to focusing on simple, clear navigation and content that connects people to what they're looking for.
Now, when you start researching mobile-optimized websites, you will come across a variety of terms that all refer to websites that work the same on mobile as they do on a desktop (responsive design, adaptive design, mobile-first design, or mobile version design). These terms refer to different ways of building a great website for mobile, but the final result is the same: a site that mobile users love to visit.
Read more: What Does Responsive Web Design Mean?

Now that you know what "optimized for mobile" means, let's take a look at some things you can check to make sure that your site has an amazing mobile experience for users.

Website loading speed is important for desktop and mobile versions of your website. Users want to quickly learn about your business and find important information like contact information, product information, and location information. (More about organization in a little bit.)
If your website doesn't load within 3 seconds, nearly half of all visitors will abandon ship to your competitors' sites. One easy way to quickly reduce loading time is to check the image sizes across your site. Resizing can shave off up to 80% of the total image size. For mobile devices, the size of 600-700px is perfect.

There are some user-friendly rules that need to be taken into account when keeping mobile optimization in mind. The first consideration should be the size of your font and assets.
With the smaller screen size, your font should be large enough for people to easily read it without squinting or zooming in. As for your assets, any clickable links or buttons need to be spaced far enough apart that it's easy for users to avoid misclicking and ending up on an unintended page.
Read More: Is a Slow Website Hurting My Google Ranking?

The smaller screen size on mobile devices means that display space is at a premium. When laying out your mobile site, take into account the vertical orientation of the screen and remember that users don't want to scroll side to side when reading content.
Secondly, mobile screens are much less forgiving with distracting visual elements. Images and other large visual assets not only slow down loading speeds but also prevent mobile users from quickly finding the content they came for.

As important as clear and coherent navigation is for a desktop user, it is even more important for your mobile customer. A mobile-friendly website can anticipate your customer's user journey and presents them with their next step in an easy-to-follow manner. If you are unfamiliar with your customer journeys, experiment with Scroll-to-Top widgets, but also seamless sticky headers whenever possible.
With mobile devices ranging from handhelds to tablets, understanding how your site will display on a wide variety of formats is critical. Taking the time to do some testing on the level of mobile optimization on your current website will allow you to make a plan for how to create a compelling mobile experience for your customers going forward.
While solid web design is crucial to a positive user experience, the images and graphics you use in that design are just as important. People are visual creatures, especially when they're browsing the internet. Carefully chosen photos are essential to connecting with and making your customers feel comfortable on your website.
Aside from being a basic web design principle, there are more reasons you want to ensure you have relevant, high-quality images on your website. These design elements are crucial for a solid user experience. (Pro tip: Make sure they are properly sized for responsive design purposes.)

One of the pillars of storytelling is "show, not tell." While this traditionally has been used to encourage writers to use description better, it has a more literal meaning in web design. Your website should "show" through pictures whenever possible.
Words will always be important, especially for conveying any necessary information. But that doesn't mean that people want to be inundated with text when they visit your website. Visual information is not only nicer to look at, it's also easier to process.

Creating an emotional response with your visual elements is a great way to connect with internet users and engage them in your content. Showing how your product solves a problem, creates a difference, or just makes life a little easier is more persuasive than just telling them about how life-changing your product or service can be.

Which is more likely to connect with you: a pool builder telling you about their high-end service or pictures of their amazing builds? A company telling you that their candles are modern and fit in with any decor or pictures showing their candles in use? If you design custom phone cases, your word will not go far unless you can actually show how a specific case looks on a specific smartphone model. Having product photos prominently displayed on your website allows users to easily imagine your product in their space, making them that much more likely to buy.

When you optimize your images with search-friendly metadata and captions creates more content for search engines to index. This metadata and caption information essentially doubles the opportunity for users to find your website through both web searchers and image searches. It's important to ensure your alt tags and titles describe your image and relate to page content to take full advantage of this SEO boost.

The best way to snag attention on a crowded social media platform: great photos. Photos and videos are the ultimate scroll-stopper. Studies show that social media posts with images have higher engagement rates than those with just text. Using the same high-quality photos on your website and in your social content is a great way to bring continuity to these two and increase your online presence.
There are some no-brainers when it comes to choosing photos or graphics to use on your website. You want them to be crisp and clear. You want them to be relevant. You want them to reinforce your brand's color palette. You want them to be sized so that they load quickly, especially for responsive design purposes.

People like to see other people on your website. Bonus points if they are your actual staff or customers. Prominently showcasing real people interacting with your business and product makes your content more relatable to your customers. They want to feel like there's a human element to your website, not just a page of code trying to tell them what they want to hear in order to make a sale.

As important as images are, you need to pick images with a purpose, not just to fill white space or because we're telling you that you need them. The pictures you choose should either show relevant information, prove a point you talk about elsewhere, or convey a feeling that supports your message. When picking images, there are two important questions to ask yourself:

Banner and background images are a great way to fill white space while creating a unique atmosphere on your website and giving your visitors an immediate idea of what your website is about. It's important to take extra care when using background images because they can make your website feel messy. So test those background images with a test audience before launching them.
Adding a personal touch to your website is easy when you customize your photos. Background images are a great way to express yourself and create a unique atmosphere for your visitors. With a little extra care, you can make sure your background images add to the overall design of your website without making it feel cluttered.
Images can support your brand, engage your users, and effectively promote your content throughout your digital properties. Businesses that effectively use images on their website and marketing pieces have a leg up on businesses that struggle to find and use engaging images. Now's a great time to do an audit of the images on your site to see if they're supporting your brand or taking away from the overall user experience.
When choosing a platform to build your small business website, your choices these days come down to two choices: drag and drop platforms like Squarespace or a robust DIY service like WordPress. While it can be tempting to go with the choice that has a smaller learning curve, Squarespace and other services like it has more cons than pros when it comes to running your small business website.
If you need a website to host your resume or portfolio, Squarespace is perfect. It's cheap, easy to set up, and requires no knowledge of programming. It also has limited functionality, storage space, sites take longer to load, and customization is next to impossible.
A website for a thriving business, or one that wants to be thriving, should be built with WordPress. Here's why.
Featured Reading: Why WordPress?

Squarespace's drag-and-drop functionality doesn't work well if you're looking to add in lots and lots of content. You'll end up with extra-long pages and your visitors will never make it to the bottom or you will struggle to organize the content in a user-friendly manner.
WordPress is like a blank canvas for your website. There are no pre-made buckets or boxes for you to try and fit your content in. The WordPress engine is also more than capable of running a large website with few hiccups.

While Squarespace is one of the more affordable drag-and-drop options available with a handful of pricing plans, it's hard to beat the price of WordPress: free. It is hard to get a website live without additional services, such as web hosting, and those will cost some money. However, there are so many options for WordPress add-ons and a hosting service or a hosting plan that you can pick and choose to find one that fits your budget.

It may be tempting to dive into eCommerce with the built-in features readily available on Squarespace, but you'll quickly outgrow their capabilities, especially if you have many products. While you do have to install an eCommerce plugin, WordPress gives you a more robust suite of eCommerce tools that help you and your customers have a smooth and easy checkout experience.

Squarespace has a number of high-quality tools built into its system. It's pretty hard to beat the thousands of plugins and apps available in the WordPress community. Anything you can think of, someone has probably already created a third-party plugin for your website that could make your dream a reality.
That said, you do not want to add too many plugins to your WordPress website. Too many plugins will slow down your website's speed which can have a negative impact on your SEO efforts and turn off your visitors.

When you want to connect with your audience or keep a running portfolio of your work, a blog is a great option to have. It's also good for boosting your site's SEO. This is what WordPress was built for. Literally.
Every WordPress site includes commenting abilities, plus helpful plugins to achieve creative, content-heavy blogs. Squarespace has solid, built-in blogging tools, but it just can’t beat WordPress in this area.
WordPress detractors will point out that WordPress sites account for an outsized portion of hacked websites. While WordPress security is of the weak points of the WordPress community, one reason for this statistic is simply the sheer number of WordPress websites on the internet.
You can also combat this weakness by choosing a solid hosting provider that includes comprehensive security solutions in your hosting plan.
Featured Reading: What You Need to Know About WordPress Security
As a WordPress design firm, we may not be coming from an unbiased point of view, but that's only because we've been in this industry for decades and have been around the block with website foundations. At Thrive Design, we chose to specialize in WordPress because we think it's the best option around for small- and medium-sized businesses.
Your visitors come to your website got there because of a specific search for your product or service. They need what you're selling but when they get there, they also need the answers to some basic questions. So what do you put on your website? If they can't answer those questions on the first page of your website, they will be heading to your competitor's site before you know it.
Getting visitors to your website is the all-important first step. Once they are there, your goal is to keep them there and, maybe, direct them into a sales or information funnel. To keep them around, you need to give them the information they are looking for once they land on your homepage.

It can be easy to assume that because this visitor searched for and clicked on your website, they know what they're looking for and how it can help them. However, just because someone knows they are looking for a realtor or HVAC repair service doesn't mean they know how YOUR realty firm or HVAC company can help them.
Are you known for excellent customer service? Speed? Quality products? If you're in a non-essential business, maybe landscaping or pool installation, you need to make the case for why this person who may be thinking about relandscaping or adding in a pool should make that investment.

The next thing visitors are looking to know is how you are different from your competitors. Why should they choose to work with you? Why should they choose your product over the same, or similar, product made by your competitors?
Again, this could come down to the speed or quality of your service. The history of your company and your mission and values, the ingredients you use in your product, the story of how your company started can all set you apart from your competitors and will humanize your company in a way that will have visitors identifying with your story, which is a great way to build brand loyalty.
Featured Reading: Top 10 Things Every Website Needs

Visitors want to be able to easily find the information they need. If your website lacks a clear navigational structure, your visitors will get frustrated and leave before buying your product or service.
Studies have shown that 50% of visitors will use your site's navigation menu to orient themselves once they get to your site from a referral site. If your site has an overly complicated navigation structure, you're not doing yourself any favors in getting people to stick around.

One of the biggest factors in the decision to make a purchase is whether the visitor trusts you or not. If there's even a doubt about the legitimacy of your business and your website, visitors will leave. Luckily, there are a few things you can do to demonstrate the trustworthiness of your business:
Featured Reading: How to Build Trust & Grow Your Business

This last one isn't so much a question as an expectation. Visitors want details about your product in an easy-to-digest manner. That means bullet points, not text blocks. Images and video demonstrations. Short paragraphs of no more than 3-4 sentences.
As web users, we're used to scanning pages to get the information we want. We save our dedicated attention spans for e-books and news articles. When we're looking at products and services, we want access to all the relevant information, and we want easy and fast.
A well-designed homepage with an easy-to-understand navigational structure, intuitive sales funnels, and clear, compelling content is what your business needs to knock out your competition. If you think your homepage is falling short, give us a call. We'd love to help you out.
As we enter into a new year, it’s time to think about how we can move forward and improve various aspects of our lives. For business owners, this applies to your business— and its website— as well. If your website is more than a couple of years old, it may still feel new to you but could appear outdated to your audience (which can decrease your potential customers, and therefore, income). But how do you know if it’s time to update or fresh your website?

You should perform a website update at least twice a month. Updates include baseline maintenance such as ensuring every link loads the corresponding page, and all of the graphics remain intact. In addition to making sure everything is running smoothly, these updates can include updating content to keep it current, for example uploading new blogs, pictures, products, and prices. This content needs to be added or updated frequently, preferably on a regular schedule for consistency.
A website refresh is akin to a spring clean. This can be as frequent or infrequent as necessary, as long as you refresh the site when it’s needed. You can think of it like a renovation— the bones are there, it just needs some cosmetic and structural work so it performs as well as it can. A website refresh typically involves a new website design, copywriting, SEO, or adding additional features like a blog.

Whatever industry you’re in, things move quickly these days— especially online. If your business’ website falls into any of the below categories, it’s time to consider updating or refreshing what you have to best reflect your strengths and draw in your audience.
The number one thing that will turn potential customers away from your site is a site that is slow to load. Customers in 2022 simply don’t have time to wait for your website to load when your competitor’s site loads faster. Even if your products or services are superior, nobody will know about it if your page won’t load before they click away. If your site takes 2 seconds or longer to load, it isn’t customer-friendly enough to compete.
If traffic to your website remains stable or drops, it’s time for a refresh. You need your audience to be continually growing and expanding so that your company can expand, increasing your bottom line. Refreshing your site with a makeover can draw in new customers and remind existing ones of the great products or services you have on offer. We all like new and shiny things, and your business’ website is no different from the latest shiny piece of tech we’re all after.
This one is similar to the previous point, but can be somewhat more painful. If traffic remains steady but bounces quickly, this indicates your target audience is finding your site easily enough, but isn’t becoming engaged with the content. High bounce rates mean that your audience doesn’t stay on your website long enough to achieve what they went there to do, which lowers your conversion rate. Something about the way you advertise needs to change so that you draw your customers in and invite them to buy this, click that, or whatever it is you need them to do.
Your brand message and the way it’s presented are crucial to engaging your audience. Make sure you and your team fully understand your company’s values and mission and keep it in mind every step of the way. Ensure your copywriters, graphic designers, and other creative staff know what you stand for and use their skills appropriately. Whether it be the tone of voice they write in, the font they utilize, the images they choose, or the overall color scheme, it needs to reflect who your business is.
In today’s digital world, your website is often the first visual your audience has of you. Make a great impression with up to date graphics, fonts, and layouts. If your current site’s design is several years old, not only may it not reflect today’s best practices, but it may not work properly across the wide range of devices people use. Your website needs to have a desktop version and a version optimized for viewing on a cell phone, and the layout and design will need to differ between them. Test it by opening your business’ site on a computer or laptop, and then using your cell phone. If you find it’s much less user friendly on a phone, your customers likely think so too, which can prompt them to turn to your competitor.
No matter the industry you’re in or how old your website may be, Thrive Design has the team to bring it to life and propel your business to new heights. We take your company’s needs into account to create a strategy to help with your branding, photography, copywriting, web design, and digital marketing. With staff based in the US, UK, and Australia, we help clients the world over to make the most of the digital tools we have available today. To get started on your website update or refresh, click here to get in touch.
It is a truth universally acknowledged that business owners at the start of a new year are looking for fresh, new ideas to help them increase website traffic, especially among their target audience.
Unfortunately for those business owners, there are very few new ideas these days for increasing website traffic. Fortunately, there are many time-tested, tried and true, trustworthy ideas for increasing website traffic. It's easy to overlook these reliable strategies in the hope that there is something new and shiny that will attract all the audience members who have overlooked your website until now.
I am here to tell you, however, that, even if there is a new magic bullet for building traffic out there, if you are ignoring these basic tenets of building web traffic, any increase will be short-lived.

You may have heard one, two, or all nine of these in presentations, podcasts, or read them in one of a million articles but there's a reason for that: they are solid gold suggestions. All of these suggestions take a little more work than a set-it-and-forget-it strategy but they are all guaranteed to have a positive ROI and, if done right, bring you coveted members of your target audience.

Keyword research is the best way to figure out words and phrases your customers are using to find products and services similar to your own. Using tools like SEMrush, you can find out what keywords your competitors are using, how often people are searching for specific terms, related keywords, and how much a specific keyword is for pay-per-click ads. All this is necessary information for any SEO strategy.

Did you know that websites featuring blog content generate 434% more search engine-indexed pages than those without it? This translates into more web traffic and more engaged visitors. When you care about the content you produce, post regularly, and research what your audience wants to see, web traffic will improve.
One cautionary note: when you combine creating relevant content with your keyword research (as you should), avoid keyword stuffing. Keyword stuffing is when you stuff your targeted keyword any and everywhere you think it fits. For example, "Increasing web traffic in 2022 is a business goal many business owners have this year. When you want to increase web traffic in 2022, here are some things you should do:" is an example of keyword stuffing.
It's awkward to read and the Google algorithm knows what you're trying to do with writing like that. Instead, use the keywords when they come naturally in the text, and be sure to include them in places like the meta description, page title, and URL to ensure they are picked up.

Guest posting for other websites is an effective way to generate backlinks, boost referral traffic, and increase search engine results page (SERP) rankings. This will take some research on your part, however. You need to find reliable, trustworthy websites and only submit to high-quality websites. Always check the guest posting guidelines before you submit a pitch and always ask if they will promote the post and tag you on their social media pages.

Speaking of social media, it's important to have an active social media presence for your business as well. Finding your customers where they like to hang out is one of the best ways to increase traffic from your target audience, whether it's Facebook, Reddit, Instagram, TikTok, Pinterest, or another platform. This needs to be done with strategy and finesse. When it comes to social media, you can't just barge into “conversations” and ask people to buy something from you or to visit your website. You need to remember that customers are not on social media to be sold to; they are there for enjoyment. Keep that in mind when designing your social media messaging.

As tempting as a completely free traffic increasing strategy can sound, there is little that is as quick and gives you as high of an ROI as a pay-per-click strategy. Paid ads can instantly generate hundreds, if not thousands, of clicks to your website and allow you to hyper-target keywords and audience demographics. You can start with as little as $5-$10 a day to see if this is the right strategy for your business and increase your investment from there if you want to.

SEO is alive and well and ensuring your website is optimized for search engines is still a worthwhile use of your time. Are you making the most of image alt text? Are you creating internal links to new content? Have you remembered to fill out page meta descriptions? All of these are easy ways to boost your organic traffic with just a little extra effort on your part.

Backlinks are a key, but an oft-forgotten, component of SEO. A backlink is when an external site links to your site. This is a signal to Google that your site is trustworthy and not a scam or fraudulent website and is relevant for the clickable keywords. Beyond SEO, backlinks have the potential to drive traffic to your store in and of themselves by driving users from one site to yours and, hopefully, leading to a purchase.

With email marketing, you'll be able to keep driving website traffic to your store as long as your customers stay subscribed. With social media sites continuously limiting your reach, email marketing is one of the only marketing channels you can have complete control over. Start early and promote often and you'll end up with an email list your competitors will envy.

The way people search has changed. Gone are the days of people searching one- or two-word phrases. Now, people are searching for longer and more specific questions. Creating highly targeted content also means you'll face less competition than if you were simply creating content aimed at high-volume keywords. This will increase your chances of ranking well in Google for long-tail keywords and getting traffic that's ready to purchase your goods or services.
In 2022, you should expect that any web designer you work with should have a more-than-basic understanding of how to build a website that will bring customers knocking. Knowledge of SEO principles and techniques applied to established web design principles and techniques can take a good website to a great website. You and your business deserve nothing less.
One thing you can say about the end of the year is that it's a great time to reflect on what's worked for your business over the past year and what has not. That second part is especially important. Knowing what didn't work for you in 2021 can help you decide where to focus your energies in 2022.
An email newsletter tanked? Time to rethink the content, the audience, or even consider whether email is the right tool for your business.
Didn't get as many followers as you wanted on social media? Now is when to look at whether you're posting at the right time of day or are pushing out information your followers can get from anywhere.
And what about your website? Did your website perform the way you needed and wanted it to in 2021?

A website should be an extension of your brand and provide value to your customers. It should also serve as a marketing platform that helps drive traffic to your physical location.
The best websites do all three things well. They have clear messaging, a strong design, and a user-friendly interface that can be accessed from laptops to tablets and is compatible with screen readers and other tools used to help ensure everyone has access to the web.
But if your website isn’t performing the way you want it to, now is the time to evaluate your strategy and make changes.

Now that the general overview is out of the way, let's talk specifics. Understanding what your website should be doing and what it's not doing are great first steps, but how do you get from where you are to where you want to be?
Problem: People are leaving your website almost as soon as they get there.
2022 goal: Decrease your bounce rate.
Problem: Website visitors are not entering your sales funnels or completing purchases.
2022 goal: Increase your conversion rate.
The first step to increasing your conversion rate is to clearly define what counts as a conversion. Do you want people to sign up for a consultation? Purchase a product directly? Contact a franchisee or contractor? Once you've designated what a conversion means for your business, try these simple tweaks and see what happens:
Problem: You've got a lot of traffic but no one who wants to do business with you.
2022 goal: Better define and target your target audience.
Let's be honest. Web traffic volume doesn't mean a whole lot if it's not bringing you the people you need to make your business a success. This year, take the time to specifically define and research your target audience. Once you have an understanding of who they are, what they're looking for, and where they (digitally) hang out, you can devise a marketing and SEO plan to target them and bring them to your digital front door.
Problem: Your search ranking is in the tank.
2022 goal: Invest more time in content creation and SEO.
There's nothing that Google hates more than a stagnant website. While the search algorithm changes seemingly every week, the one thing that remains constant is its emphasis on new, relevant content. If you haven't updated your website since launching it, it's time to reconsider your strategy. Think about starting a weekly blog or building out more in-depth content around your core offerings.

Setting specific, measurable, attainable, relevant, and timely (SMART) goals is one of the most effective ways to set yourself up for success. These four components will help you determine how much progress you need to make in order to reach ultimate success. They can also help you create an action plan around those goals.
For instance, "Increase ranking on Google search" sounds like a fine goal but, well, it leads to more questions than it answers. For what keywords? Where is your rank now and what do you want your rank to be? When do you want this increase to happen? Is it a one-time increase or do you want to stay there?
A better goal is "In support of our business goal of increasing website traffic (relevant), we will implement an SEO strategy (specific) to move from page 2 of Google search into the top 5 results (measurable) by the third quarter of 2022 (attainable and timely)."
Your website is the most valuable piece of digital property your business owns. It needs to be performing as such. Now is the perfect time to assess that performance and set yourself up for success in 2022.
Whether you are launching a new product, a new brand, or just taking your brick-and-mortar store online, an online store is a critical part of your digital success. eCommerce website design can incorporate many different features, take place on many different platforms, and may involve switching web hosts. All of this can make it difficult to budget for creating your very own eCommerce store.
So how much does an eCommerce website cost?

(Before we dive in, all of the prices shown here are just estimates based on the current market. Your needs, project scope, and specific project details will determine your final cost.)

eCommerce website platforms and content management systems range from the simplest plug-and-play Shopify eCommerce store to the incredibly customizable Magneto and Magneto Enterprise. (These latter two are not user-friendly for business owners who lack technical expertise and will need a third party to get set up.)
What eCommerce platform you choose has a big impact on your initial setup costs. Each platform comes with different licensing fees and costs. If you decide to get help setting up your store, at a minimum, you are likely to spend $5,000 on store setup, training, and configurations.
Featured Reading: 14 essential eCommerce website design features

Your eCommerce web design choices will also impact your upfront cost. Themes can cost anywhere from $0 to $250 and then you can expect to spend another $1,000 to $2,000 making minor changes and customizations. (Think customizations bigger than logo changes within the theme but smaller than a full custom design.) There may also be a monthly cost for the use of the eCommerce software. Generally, your theme will not have a monthly cost.
If you are looking for custom features or a full custom design with more functionality, costs can escalate quickly. Whether you need more advanced features or a custom theme, you can expect costs to start around $10,000 and go all the way up to $100,000 depending on the specifics, requirements, and depth of the development process.

Additional features can be added through modules or extensions that you can add to your eCommerce store, just as you would your WordPress website. Using out-of-the-box products such as these can keep your costs down if you need additional or advanced features that your base theme doesn't accommodate.
As with your site design, adding in custom programming or custom development will get very expensive very fast because you'll want to go with a well-established eCommerce agency to develop custom code for your site. If you throw in custom code from your brother's friend who dabbles in web design, you're more likely to end up with something that breaks with your first expansion which will lead to higher costs later on.

We've said it before and it holds true here, too. The cheap option for your web host is never the right option no matter what product you are selling.
Sure. There are companies out there with web hosting plans with a monthly cost of $20/month or less but you will end up paying more than that with hidden costs and the poor website performance that usually accompanies these plans.
You will probably end up paying around $250/month as an ongoing cost for hosting before you will grow out of a typical SaaS solution. A custom eCommerce business solution will require more in-depth hosting that could start around $300/month. You will want to make sure that whatever host you choose can provide true credit card and payment option security to ensure you keep your customers' trust.
Featured Reading: How to Move Your Website to a New Host

Typically, eCommerce sites will have a larger page volume than regular, lead-generating websites. That's because these sites have a much larger volume of content than regular websites.
Your product offerings will most likely determine the number of pages that your eCommerce website will need. Product images, product descriptions, product categories, payment pages, and any other content pages (important for search engine optimization) you need will all be taken into consideration when determining a site layout and number of pages.
It's important to remember that paying a higher upfront cost for more pages to ensure that your highlighting your products in a way that will make them sell will pay off in the long run. This is a one-time cost for pages that will bring in revenue for the life of your business.
eCommerce website design is not a one-size-fits-all topic. Your company, your team, your product will all determine the kinds of cost estimates you get for building your site. If you need help with your eCommerce project, give us a call. The core feature your business needs is the ability to see your product online. At Thrive Design, we can help your team realize that dream, improve your conversion rate, and see your transactions grow.
The time has come to hire a web designer, or web design firm, and you have no idea where to start. Sure, regular interview questions can help you when it comes to whether a candidate will be a good fit, but you need to dig deeper into their web design knowledge.
Your website is the online face of your company so you want to make sure you hire someone that has a strong understanding of not only design fundamentals, but also basic web development concepts. You want to hire someone whose design aesthetic is similar to that of your company, or someone who is at least familiar designing with that aesthetic.
This guide will give you the ten questions you need to ask when you are looking to hire a web designer, or web design firm, for your next big project.

The questions we’ve compiled here go beyond the standard “why do you love web design” and “what were your responsibilities in your last job.” Those are great but they don’t really tell you anything about the individual or company beyond what you probably read on their website or resume.
In this list, we’re diving into the more meaty questions you should ask. These are the ones that you can use to separate the wheat from the chaff, so to speak. They will help you really learn more about their experience, knowledge, and design philosophy; things that will help you really narrow down who you want to work more with.
Now, without further ado, here are the 10 questions you should be prepared to answer in web design interviews this year.
This allows your candidates their time to shine. You can tell a lot about a designer from their favorite projects or case studies. But be aware of projects that are outdated. If they are more proud of a website they designed in 2012, they should have a REALLY good reason why.
Giving them the opportunity to talk about a project in an open-ended fashion gives you the chance to see where their priorities lie.
Is their favorite project one that gave them creative free-reign? Is it one where they worked really well with a client? Is it one where they didn’t have to work with anyone else?
How a designer talks about work tells you as much about them as their work itself.
Good web designers have a deep knowledge of web design principles. Great web designers also have some knowledge, maybe even some experience, with web development principles.
Many web design jobs require designers to do both design and some development. When you’re interviewing for these jobs, it’s also good to ask more specific questions about things like H1 tags and the differences between HTML elements and tags to really dig into a designer’s knowledge.
It’s easy for candidates to fake a deeper level of knowledge or experience on their resumes or websites but, when the rubber meets the road, they need to demonstrate that they really are comfortable with these languages.
See related: What is Web Design vs Development?

This question will show you how a design candidate deals with two, fundamental aspects of working with clients like yourself: how they deal with feedback and their communication techniques. You should be looking for both of these elements in their answer.
A terrible answer would be one that refuses to broker any compromise with the client because the designer is the expert and they know best.
A great answer would demonstrate that they are not personally attached to their designs and they don’t take negative feedback personally. But it should also show that they can communicate WHY they made the design decisions they did.
Whoever you hire needs to be able to communicate the benefits of the design elements they include but also are open to finding alternative solutions that can fill the need but still make the client, you, happy.
Trust us. You do not need to have a specific trend or the next big thing in mind when you ask this question. This question isn’t about looking for the right answer. This question is about getting at how up-to-date the candidate is about design trends and innovations.
It’s important to find someone who has a strong opinion on this topic and can easily talk more in-depth about it. You’re looking for someone who has an informed opinion and doesn’t give a generic, non-answer answer.
This isn’t a question where an “Oh man. There are so many exciting developments I can’t choose just one. It’s a great time to be in the industry” answer will cut it. A better answer is "It's important to use wire-frames before development starts, and good use of lightboxes will really make a design stand out." A quick Google search on your end beforehand can show you whether their knowledge is up-to-date or not.
Now don’t expect to get free, actionable knowledge with this question, especially if you are interviewing a firm you would like to hire. But any designer you are interviewing should at least have a passing knowledge of your site and where improvements could be made.
You also want to be sure you are hiring someone that is comfortable giving criticism. A web designer that’s not going to tell you what they think is wrong with your ideas or website isn’t going to be much help to you if you’re hiring them for their expertise.
A designer’s portfolio should showcase a wide variety of skills and they should be able to speak thoughtfully about each of their websites. Great designers should also be able to talk about the results of each of their projects.
How much did the client’s conversion rate go up after they redesigned their page? What was the impact of the new landing page they built for another client?
Look for well-rounded designers that are focused on results. Bonus if they are able to talk to the collaboration process they went through with each client on each project.

Another industry knowledge question. Recognizing bad design is just as important as creating good design. It also will help you figure out if your design aesthetic fits in with theirs. While there are a number of elements that everyone recognizes as bad design (we’re looking at you flashing images and low-contrast backgrounds), there are some elements that are debatable, depending on your aesthetic.
For example, it’s ok to not like maximalist design but it’s important that they are able to back up their opinion with something more than “it looks cluttered.”
Maybe they’ve had clients who have had an increase in their retention and sales numbers after debuting a sleeker, more refined website. Maybe they’ve read studies that showed that website visitors prefer a more minimalist design.
Whatever it is, look for designers that can back up their pet peeves with results-oriented opinions.
As the fields of web development, web design, user-interface design, and user-experience design get more and more intermingled, you need to find a designer comfortable discussing the common principles of the field even if they don’t have hands-on experience with them.
If you have a UX designer on staff or on contract, listen for how the designer talks about collaborating with UX designers. If you don’t have a UX designer in your back pocket, talk to the designer or design firm about their familiarity with the principles and how they incorporate them in their design.
Optimizing sites for SEO and responsiveness purposes is a key part of a web designer’s job. Make sure the designers you are interviewing are familiar with these processes and know-how to best design websites for optimization purposes.
Related reading: SEO Seattle
Answers to this question could go in two directions: atypical areas that they get design inspiration or specific web design blogs and industry experts they turn to for specific web design inspiration.
Where designers get their inspiration can say a lot about a designer and their process. Do they like to unplug and go on hikes to clear their mind and find inspiration in nature? Do they have favorite painters or designers they go back to time and again when they’re not feeling the creative juices? Who are their web design idols?
This can tell you more about their design aesthetic. Are they more artistic and talk more about artists and design or are they more web-oriented and talk about their influences in the web design world? Or are they a delightful mix of both?
Hiring the right web designer can make or break your website project. You want to make sure you find a designer who shares your design aesthetic or, if they don’t, are prepared to work closely with you to ensure you are happy with the outcome.
An interview gives you a great opportunity to find someone who is not only a great fit but who has the experience and expertise that will help you achieve everything you want online.
—
Thrive Design is a customer-centric web design agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Category: Web design seattle
Question: How do you know the content you publish online is getting indexed? That it is showing up in Google?
That’s where a sitemap helps. A sitemap is a map of your website. It shows search engines where all the information about your website is available. And it is the sitemap that shows search engines that you have something new published on the website that is worth indexing.

Before WordPress, sitemaps were mostly manual. One would have to update them after publishing every new post. But now sitemaps are mostly automated. You get a new link in the sitemap as soon as the information is available on your website. Now that you have the sitemap available, submit to Google search console Bing webmaster, and similar search engines. All this is made possible through the sitemap plugins. WordPress offers a few dozen sitemap plugins to help you index your websites faster. But for a newbie, it gets difficult to choose the right one. So, we made a list of the best six sitemap plugins that you can use in 2021.
In essence, a sitemap is essential for every website regardless of the content publishing platform it uses.
Here are the best sitemap plugins for WordPress available that you can use to index your websites faster.
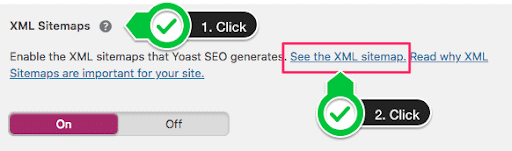
The first plugin on our list is WordPress SEO by Yoast. Yoast is the best on-page SEO plugin, and it also offers the sitemap functionality. You just have to enable the sitemap functionality in the plugin, and then generate its sitemap. Moreover, it will update that sitemap whenever you publish anything new. Another advantage of Yoast is that you won't have to use another plugin, saving you time and space. To activate the plugin, go to your dashboard > Yoast Plugin > SEO > XML Sitemap. Now enable the sitemap functionality. Check the enable field and set the sitemap to meet your needs.

Once you have enabled the sitemap, refresh your website. To check if the sitemap is available on your website, enter your site URL in the browser followed by '/sitemap.xml'
Example: siteurl.com/sitemap.xml
Yoast lets you create sitemaps for the pages, posts, images, and videos. You can also exclude any one of them from the sitemap with the options available on the Yoast menu.
Yoast also supports multisite systems. So, if you have a multisite setup, you can only install the Yoast plugin, and it will be installed for all multisite websites.
Next, we have the All-in-One SEO Pack. It is another great SEO plugin that can help optimize the on-page of the website. It also offers the option of generating an XML sitemap. It has over 2 million active installations and is considered one of the best SEO plugins in the WordPress plugin directory.
It is also used for website optimization.

To activate the sitemap in All in One SEO Pack, you will first have to activate the SEO plugin. Once the SEO plugin is enabled, click on plugin > features manager > Sitemap > Activate Sitemap.

When you activate the sitemap option, it will automatically create a sitemap and enable it. You can test the sitemap with the '/sitemap.xml' URL in the browser.
Source: All in One SEO plugin
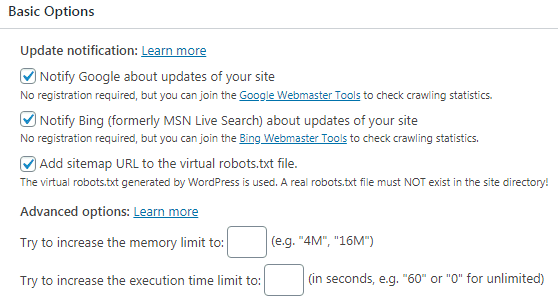
The Google XML Sitemap option is for those who do not want an on-page SEO plugin but still want a sitemap. The Google XML Sitemap plugin has over 2 million active users. The advantage of this plugin is that it doesn't take much space, and the options are pretty self-explanatory. Even for a newbie who doesn't know how to handle technical queries, the Google XML sitemap is a no-brainer.

To enable the Google XML Sitemap plugin, go to your Site Settings, click on XML Sitemaps > enable it.
It lets you generate sitemaps for Pages, Posts, Categories, etc. You can also change the priority for posts and pages so that they get indexed faster. It can generate both HTML and XML sitemaps for your website. Once the sitemap is enabled, check it by adding '/sitemap.xml' at the end of your site URL in the browser.

The Better WordPress Sitemap plugin is another great plugin to index websites faster. It lets users index media, posts, and pages. Users will not be limited to only 50,000 XML links in the sitemaps - which this plugin had imposed previously. They can generate as many sitemaps as they want and of as many links as they want.
It is entirely automatic. You don't have to manually index each link as it can be indexed automatically whenever a new post is published. The best part about the Better WordPress plugin is that you can use it to index posts, pages, and even ping Google News and other search engines through your sitemaps.
It has over 40,000 active installs and is considered one of the simplest XML sitemap plugins in the market.

Rank Math is considered as the 'swiss army knife' of the SEO industry. It is just like Yoast and All in One SEO plugins and offers all the functionalities of an on-page SEO plugin. But you can also use it to create sitemaps for your website. Rank Math has over 200,000 active installations. This means it is a well-sought plugin in the SEO community.

A few reasons to use Rank Math SEO plugin over others in the list is because of the wide variety of features it offers. You can generate an XML Sitemap, or you can also add rich snippet functionality to your posts, pages, images, videos, and or other elements. It also lets you show all these elements in the sitemap separately.
Moreover, you can also generate different sitemaps for Product, Pages, Posts, Categories, Tags, Forum, and more. It is one of the best plugins to use for WordPress based websites and blogs.
WP Sitemap Plugin lets you build an XML sitemap for your WordPress website with the click of a button. It is a great plugin for anyone who is just looking to generate sitemaps for their websites and nothing else. This plugin gets the job done. You can generate sitemaps of media, posts, and pages. It also offers video, products, categories, forums, and much more in the paid section of the plugin. It has over 200,000 active installs and is growing.

With the WP Sitemap plugin, there are no limits. You can generate as many sitemaps as you want. You can also see the crawl and sitemap statistics right through the plugin options. It won’t create XML sitemaps. It can only generate HTML sitemaps for your website.
Yes, all these plugins offer dynamic sitemaps that automatically add new URLs after they are published on your blog. You don’t have to monitor them actively.
You need only one sitemap for your website. The sitemap should include pages, posts, and other media. All of the above plugins let you do that.
A sitemap should include all the information available on your website. This includes posts, pages, categories, media, forums, products, and anything else that you want search engines to index.
Both works. Most use XML sitemaps specifically for search engines and HTML sitemaps for visitors. But Google doesn’t have any strict policies that only XML sitemaps should be submitted.
Sitemaps are an essential part of any website because it let's search engines find your content. If they can’t find your site content, it won’t rank higher in search engines. All of the WordPress sitemap plugins we mentioned above are perfect for anyone who would like to generate sitemaps for their posts, pages, media, and other forms of online content.
These WordPress sitemap plugins let you index websites faster in search engines and get more organic traffic by ranking the indexed pages for relevant keywords.
—
Thrive Design is a customer-centric web design and development agency from Seattle. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
If you’re interested in trying out user experience (UX) design without committing to a full-blown degree, then these five free courses might be the ticket.
These online courses will help lay the foundation for an exciting career in professional UX web design covering concepts like navigation and feedback loops.

UX design is essential to any company's product (or website), whether they are trying to sell something or not. When a designer thinks about an idea in terms of UX it considers everything from the beginning through branding and usability testing so that you have a better experience with their work!
While many people use “UX design” interchangeably with “UI design” or “usability,” it’s actually much bigger than both of those concepts.
UX design is an umbrella term that considers UI design and usability but thinks about a product’s development from start to finish including branding, design, usability, and function. A product or website that you think is great went through a UX design process that thought about the entire process of acquiring, owning, and troubleshooting before it was ever produced.
There isn't a good answer to what makes good UX design. However, your website has 15-30 seconds to show you are professional. Having a solid UX is a requirement.
It's hard to imagine a world without good UX design. We need it for our products and every day interactions with people we know or don't even notice, but there is no single step-by-step process that can guarantee you'll have an enjoyable user experience throughout your product’s life span!
Luckily, you CAN determine what makes a great UX design course and there are many scattered across the internet.
In no particular order, here are our top 5 free courses that you can take this year and get your UX design on.
Skillshare is an online learning community where working professionals can create courses teaching the things they do best and have a dedicated section for UI/UX design.
There are general introductory UX courses on topics like mobile design, prototyping, or web development but also incredibly specific ones such as resume designing with Adobe XD or how to use Illustrator CC.
And like the other courses in this list, all of these classes are free!
See Related: How To Choose The Right Web Developer
One of LinkedIn’s newer offerings to those looking to branch out in their career is a paid training arm that offers a variety of classes to help you advance or change careers. Happily, your first month is free or this class would not have made this list.
This course clocks in at just under 12 hours of curriculum-guided content, unlike Skillshare where you are putting together your own learning path. What we really like about this course is that it begins with an optional, hour-long overview of the UX field and what careers are available, which is perfect if you’re a beginner.
Udacity is a website that offers a combination of paid and free courses designed to teach the skills that technology companies recruit for, and that includes UX design.
Granted, UX design is combined in a module with UI design in this course, but it is a great two-month-long course that will help you get that great idea out of your head and into this world. In addition to UX/UI concepts, you will learn about actionable metrics that you should be measuring as well as Google’s insanely popular Design Sprint process.
If you haven’t discovered Coursera yet, welcome to your newest addiction. Coursera compiles free, online courses offered by universities around the country and puts them all in once place, just for you.
CalArts has offered up not just a course in UX design, but a series of four courses that leads you to a specialization certificate in UI/UX Design and a project you can add to your portfolio. Imagine that on your resume. Additionally, when you enroll in this specialization, you are eligible for an extended free trial of a full product suite of UX tools from Optimal Workshop.
See Related: What Does Responsive Web Design Mean?
Another Coursera offering, this 8-hour, 5-week course from Georgia Tech’s School of Interactive Computing is the perfect beginner course for someone who wants to dip their toe into UX design.
Coursera user and course grad MC says it better than we could: “This is an insightful introductory course to User Experience Design. While it is just an introduction, the lessons and the examples provided were comprehensive, leaving you with a thirst for more.”
User experience design is too important to leave to chance. Sometimes, you really do get what you pay for. When you want to get started learning UX design, but want to come away with tools and skills you can immediately put to use, this "UX Made Easy" mini-course is the perfect solution.
For $27 (which is just about as low as free) this course shows you how to make UX design an integral part of your planning and design process. You will learn a solid UX framework to see the world, and your projects, through an entirely new lens. This course is broken into two modules with 11 videos and 13 downloadable files for you to practice everything you've learned. If you're not sure about making the investment, you can preview the first three videos for free to see if this course is for you.
You may be looking for a career change or just want to learn more about the field of UX design and how it can help you in designing your own mousetrap. These courses are an excellent starting point on this journey that will not only catch mice, but also provide valuable knowledge.
Are you in the market for a new website? Contact Thrive
Let Thrive help you create a website with proper UX to bring a better web interface for your customers. We have decades of design experience and know-how in the field, which enables our designers and developers to create websites that are optimized for easy navigation by users at all levels.
See Related: What Is A Wireframe In Web Design?
—
Thrive Design is a customer-centric Seattle web design company. Contact us today to find out how we can elevate your business online! Find us on Clutch, UpCity, LinkedIn, Facebook, and Twitter.
Category: Web design Seattle